You can specify how the following elements are to be handled in the Settings main element:
- Auto preview
- Link type for browser link and tracking pixel
- Favicon
- Colours, fonts and icons
Auto preview
In some email clients, a text as well as the subject is displayed. Use the Auto preview text field to specify which text is to be displayed in addition to the email subject.
Dark mode features
Define as many CSS classes as you like, in which you determine how your mailing should be displayed in dark mode.
Note: Since there is no uniform functionality of the dark mode on different clients and devices and not all of them support manual corrections, a general functionality cannot be guaranteed.
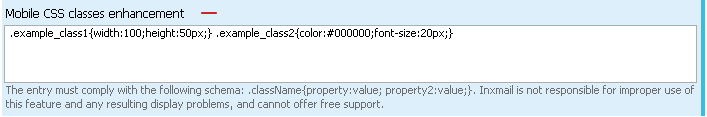
Mobile CSS classes enhancement
The Mobile CSS classes enhancement element allows you to define your own CSS classes for mobile display. These classes can be used for graphics or your own HTML code, for example.
Define the behaviour in the Mobile CSS classes enhancement element. The entry must comply with the following schema: .className{Property:Value; Property2:Value;}
You can use your own CSS classes for mobile display, for example in the following elements:
-
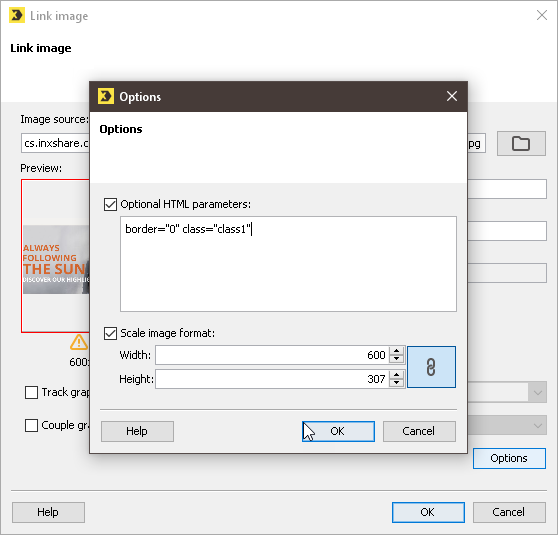
Dialog Link image > Options
-
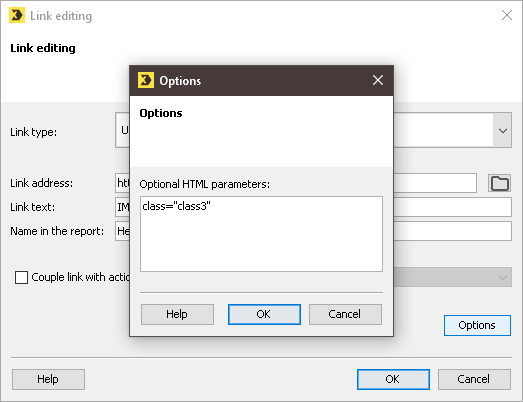
Dialog Edit link > Optional HTML parameters
-
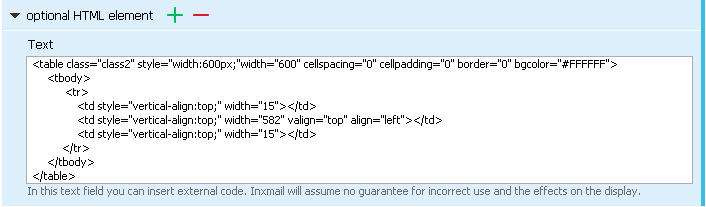
Main element Optional HTML element
Note: Use of the Mobile CSS classes enhancement element requires prior technical knowledge and is at your own risk. Improper use may affect the display of the entire mailing.
HTML head enhancement
The contents of the HTML head enhancement element are written directly to the HTML in the <head> tag. This may be necessary to integrate the Gmail Promotions Tab, for example. Always declare content in this element in HTML tags, for example <style type=”text/css”CONTENT/style>.
Note: Use of the HTML head enhancement element requires prior technical knowledge and is at your own risk. Improper use may affect the display of the entire mailing.
Link type for browser link and tracking pixel
Note: Further settings for the browser link can be found in the header of the template.
The browser link and the tracking pixel are generated automatically for every mailing that is based on the Advanced Template. You can select between the following link types for the browser link and tracking pixel:
|
Field |
Description |
|---|---|
| Unique count link (unique clicks) |
Inxmail Professional determines the number of unique clicks and the total number of clicks for this link type. Personal data When the appropriate settings have been made, unique count clicks allow you to collect various personal data. This allows you to determine the clicking recipients through the formation of target groups, for example. This lets you send mailings specifically to those recipients who have expressed interest in particular products or services through their click behaviour (Creating conditions based on recipient reactions). Note: Within the European Union, it is necessary to obtain the consent of your recipients to be able to collect their personal data. Settings To collect and process personal data, you must assign the value Yes to the advanced property ‘Include consent for person-based tracking’ in the respective mailing list or enable the setting in the global settings and apply for the respective mailing list (Mailing lists >Advanced propertiesAdvanced properties). |
| Total count link (all clicks) |
Inxmail Professional determines the total number of clicks for this link type. The multiple clicks of recipients are also counted. This means that if the same recipient clicks the same link several times, each individual click will be counted. Personal data No personal data is stored for this type of link. This means you cannot tell if the clicks were made by various recipients or by just a single recipient. |
| No count link (no counting) or Do not insert tracking pixel |
This link type only makes the link functionality available. Neither the number of clicks nor personal data is stored by Inxmail Professional. |
GDPR How you process personal data and whether your activities comply with the GDPR will depend on the interaction between link types, the Include consent for person-based tracking list-specific property and the value of the Tracking Permission column, see Effects of tracking permission and ‘Tracking permission’ property and GDPR Checklist.
Favicon
You can store a favicon for your mailing’s browser view. Enter the full URL for your favicon into the text field (for example, http://example.com/img/favicon.ico).
Colours, fonts and icons
-
Hide ‘»’ symbol in front of links
By default, the ‘»’ symbol appears in front of further links. Select this check box in order to hide the symbol.
Note: To hide the ‘»’ symbol in the table of contents, configure the same setting in the Table of contents main element under Colours and fonts.
-
Display multi-column articles side by side in the mobile version
By default, multi-column articles are displayed beneath one another in the mobile version. Select this check box to override this default setting. Multi-column articles are then scaled and shown side by side.
The colours, fonts and icons of the Advanced Template are controlled globally via the Settings main element. Changes to the colour, font and icon settings will affect a number of elements of the newsletter.
-
You can adjust the colours for numerous elements. For example, you can adjust the background colour of the newsletter or the font colour of the text elements. Click
 Select colour to select the desired colour.
Select colour to select the desired colour. -
You can set the font for some newsletter elements, for example, the text content of the introduction or article. Adjust the font size, style and colour. Either select the font you require either from the five fonts available, Or specify other system fonts using the User-defined font element.
Note: Ensure that you specify a fallback font when using user-defined fonts, for example in the following form: Frutiger,Arial,sans-serif.
Note: Indicate fonts, the names of which contain spaces, in single quotation marks, for example 'Palatino Linotype', 'Book Antiqua', Palatino, serif.
 Use web fonts in compliance with GDPR
Use web fonts in compliance with GDPR
Depending on where a font is hosted and how it is integrated, the respective data protection regulations and, in particular, the provisions of the General Data Protection Regulation (GDPR) must be taken into account when using web fonts - and the related information obligations towards recipients.
Especially in the case of fonts from US or third-country providers outside the EU / countries with an adequacy decision, you should carry out a data protection assessment before using web fonts.
For example, when integrating custom fonts from US web services such as Google Fonts, Adobe Fonts, etc., the IP address of your email recipients, among others, could be transmitted when connecting to the servers hosting the web font. Notably, that's the case when Google Fonts are being loaded with default settings.
We also recommend an evaluation from an information security law perspective as well as an evaluation of the use of web fonts with regard to the respective copyrights.
How can I use web fonts in compliance with GDPR?
-
Only use web fonts with GDPR-compliant hosting: Option 1 is that you only use fonts from providers who ensure that loading the font is in compliance with GDPR. These can be, for example, fonts that are hosted in the EU or where the providers ensure that, for example, no personal data of users or recipients is transferred when connecting to US servers.
This clearly excludes Google Fonts. You should also be careful when using other US-hosted web fonts, such as Adobe Fonts.
If you want to be on the safe side, only use so-called "web-safe fonts".
-
Provide web font by yourself and in compliance with GDPR: Option 2 is that you host the web font yourself or ensure in other ways that hosting and loading the font is in compliance with GDPR.
-
Obtain consent from recipients: Option 3 is that you do use web fonts and personal data is transferred when these fonts are loaded. However, you legally protect yourself by obtaining consent from your users and recipients.
-
For newsletters that are accessed through an email client, you can request consent e.g. via the registration form.
-
For web email archives and transactional mail systems, you can use a consent banner.
-
There is currently no viable solution for the case of forwarding emails or web view links.
-
Note: We advise you to closely coordinate with your data protection officer in all cases.
Cross-Origin Resource Sharing (CORS) required: Note that you must set up CORS on your domain if you host images on your on servers.
-
-
Set icons
You can use icons for lists or further links. Under Arrow icon in front of further links (linked) and Bullet icon for lists (linked), you can link image files, for example in the form of single angle quotation marks
 or bullet points
or bullet points .
.
-
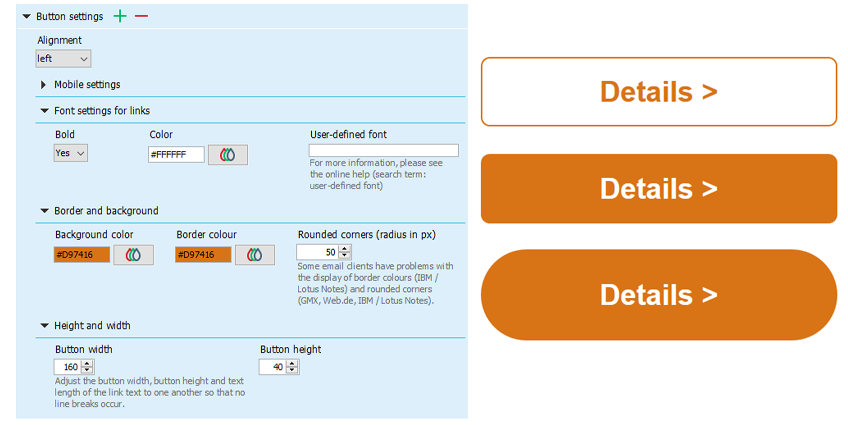
You can set the text button design for the mailing in the Button settings element.
 Details
Details
- Alignment: Left-aligned, right-aligned, centered
- Mobile view: You can hide the button on mobile, scale to the full width or maintain the defined button measurements.
- Font settings: font family, font size, bold, italic, underline, color
-
Height and width: Adjust the button width, button height and text length of the link text to make sure there is no line break.
-
Background and frame color, and optionally: rounded corners
Note: Some email clients have problems with the display of border colours (IBM / Lotus Notes) and rounded corners (GMX, Web.de, IBM / Lotus Notes).
You can specify the button settings centrally or at the article level (meaning for the current element). The definition in the current element overwrites the entries in the Settings element.