Im Hauptelement Einstellungen können Sie festlegen, wie mit folgenden Elementen umgegangen wird:
- Autovorschau-Zeile
- Linktyp für Browserlink und Trackingpixel
- Favicon
- Farben, Schriften und Icons
Autovorschau-Zeile
In manchen E-Mail-Clients wird neben dem Betreff ein Text angezeigt. Legen Sie im Textfeld Autovorschau-Zeile fest, welcher Text neben dem E-Mail-Betreff angezeigt werden soll.
Darkmode-Features
Hinterlegen Sie beliebig viele CSS-Klassen, in denen Sie festlegen, wie Ihr Mailing im Darkmode dargestellt werden soll.
Hinweis: Da es keine einheitliche Funktionalität des Darkmode auf den unterschiedlichen Clients und Geräten gibt und teilweise kein manuelles Eingreifen in die Darstellung möglich ist, kann eine generelle Funktionalität nicht gewährleistet werden.
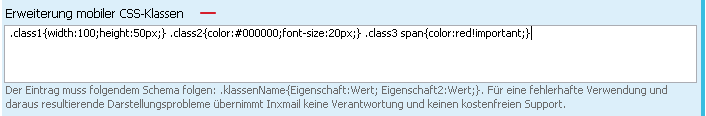
Erweiterung mobiler CSS-Klassen
Das Element Erweiterung mobiler CSS-Klassen bietet die Möglichkeit, eigene CSS-Klassen für die mobile Darstellung zu definieren. Diese Klassen können z.B. für Grafiken oder eigenen HTML-Code genutzt werden.
Definieren Sie das Verhalten im Element Erweiterung mobiler CSS-Klassen. Der Eintrag muss folgendem Schema folgen: .klassenName{Eigenschaft:Wert; Eigenschaft2:Wert;}.
Sie können eigene CSS-Klassen für die mobile Darstellung z.B. in folgenden Elementen nutzen:
-
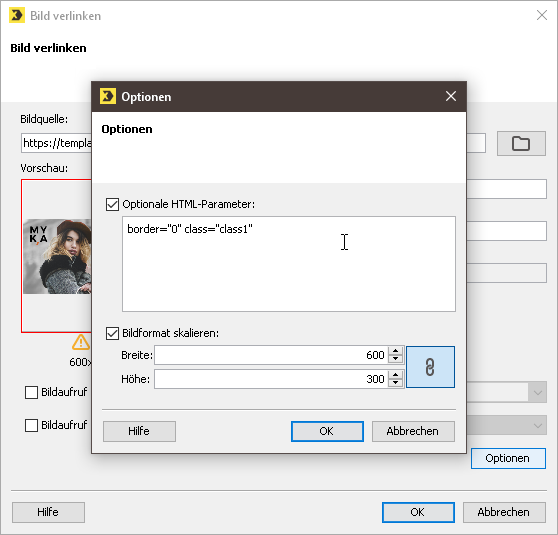
Dialog Bild verlinken > Optionen
-
Dialog Link bearbeiten > Optionale HTML-Parameter
-
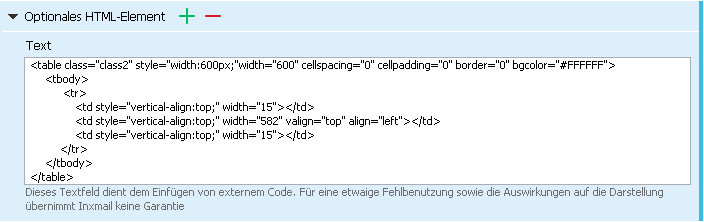
Hauptelement Optionales HTML-Element
Hinweis: Die Benutzung des Elements Erweiterung mobiler CSS-Klassen setzt technisches Vorwissen voraus und erfolgt auf eigene Verantwortung. Eine fehlerhafte Verwendung kann Auswirkungen auf die Darstellung des gesamten Mailings haben.
Erweiterung HTML-Head
Die Inhalte des Elements Erweiterung HTML-Head werden direkt im HTML in den <head>-Tag geschrieben. Dies ist z.B. notwendig, um den Gmail Promotions Tab einzubinden. Deklarieren Sie Inhalte in diesem Elemente immer in HTML-Tags, z.B. <style type="text/css">INHALT</style>.
Hinweis: Die Benutzung des Elements Erweiterung HTML-Head setzt technisches Vorwissen voraus und erfolgt auf eigene Verantwortung. Eine fehlerhafte Verwendung kann Auswirkungen auf die Darstellung des gesamten Mailings haben.
Linktyp für Browserlink und Trackingpixel
Hinweis: Weitere Einstellungen für den Browserlink finden Sie im Kopfbereich des Template.
Der Browserlink und das Trackingpixel werden automatisch für jedes Mailing generiert, das auf dem Advanced Template basiert. Sie haben die Möglichkeit, für Browserlink und Trackingpixel zwischen den folgenden Linktypen zu wählen:
|
Feld |
Beschreibung |
|---|---|
| Unique-Count-Link (Eindeutige Klicks) |
Bei diesem Linktyp ermittelt Inxmail Professional die Anzahl der eindeutigen Klicks und die Anzahl aller Klicks. Personenbezogene Daten Über Unique-Count-Links können Sie bei entsprechenden Einstellungen personenbezogene Daten erheben. Dies ermöglicht Ihnen beispielsweise, die klickenden Empfänger über das Bilden von Zielgruppen zu ermitteln. So können Sie gezielt Mailings an diejenigen Empfänger versenden, die durch ihr Klickverhalten Interesse an bestimmten Produkten oder Dienstleistungen bekundet haben (Auf Empfängerreaktionen bezogene Bedingungen erstellen). Hinweis: Innerhalb der Europäischen Union ist für das Erheben von personenbezogenen Daten die Einwilligung der Empfänger erforderlich. Einstellungen Für das Erheben und Verarbeiten personenbezogener Daten müssen Sie die Fortgeschrittene Eigenschaft Einwilligung in personenbezogenes Tracking berücksichtigen in der jeweiligen Mailingliste mit dem Wert Ja belegen oder die Einstellung in den Globalen Einstellungen aktivieren und für die jeweilige Mailingliste übernehmen (Mailinglisten >Fortgeschrittene EigenschaftenFortgeschrittene Eigenschaften). |
| Total-Count-Link (Alle Klicks) |
Bei diesem Linktyp ermittelt Inxmail Professional die Anzahl aller Klicks. Dabei werden auch Mehrfach-Klicks von Empfängern gezählt. D.h. wenn derselbe Empfänger mehrfach auf denselben Link klickt, wird jeder einzelne Klick gezählt. Personenbezogene Daten Bei diesem Linktyp werden keine personenbezogenen Daten gespeichert. D.h. Sie können nicht nachvollziehen, ob die Klicks von verschiedenen Empfängern oder von nur einem Empfänger ausgeführt wurden. |
| No-Count-Link (Ohne Zählung) bzw. Kein Trackingpixel einfügen |
Dieser Linktyp stellt ausschließlich die Link-Funktionalität zur Verfügung. Inxmail Professional speichert weder die Anzahl der Klicks noch personenbezogene Daten. |
§ DSGVO Wie Sie personenbezogene Daten verarbeiten und ob Sie dabei DSGVO-konform arbeiten, hängt vom Zusammenspiel zwischen Linktypen, der listenspezifischen Eigenschaft Einwilligung in personenbezogenes Tracking berücksichtigen und dem Wert der Spalte Tracking Permission ab, vgl. Auswirkungen von Tracking Permission und Tracking Permission-Eigenschaft und Checkliste DSGVO.
Favicon
Sie haben die Möglichkeit, ein Favicon für die Browseransicht Ihres Mailings zu hinterlegen. Geben Sie die vollständige URL zu Ihrem Favicon in das Textfeld ein (z.B. http://example.com/img/favicon.ico).
Farben, Schriften und Icons
-
„»“-Symbol vor Links ausblenden
Standardmäßig erscheint das Symbol „»“ vor weiterführenden Links. Aktivieren Sie dieses Kontrollkästchen, um das Symbol auszublenden.
Hinweis: Um das das Symbol „»“ im Inhaltsverzeichnis auszublenden, nehmen Sie dieselbe Einstellung im Hauptelement Inhaltsverzeichnis unter Farben und Schriften vor.
-
Mehrspaltige Artikel in der mobilen Version nebeneinander anzeigen
Standardmäßig werden mehrspaltige Artikel in der mobilen Version untereinander angezeigt. Aktivieren Sie dieses Kontrollkästchen, um von dieser Standardeinstellung abzuweichen. Mehrspaltige Artikel werden dann skaliert und nebeneinander dargestellt.
Die Farben, Schriften und Icons des Advanced Template werden global über das Hauptelement Einstellungen gesteuert. Änderungen an den Farb-, Schrift-, und Icon-Einstellungen wirken sich auf eine Vielzahl von Elementen des Newsletters aus.
-
Die Farben Ihres Newsletters können Sie für zahlreiche Elemente anpassen, wie z.B. für die Hintergrundfarbe des Newsletters oder die Schriftfarbe der Textelemente. Klicken Sie dazu auf
 Farbe auswählen, um die gewünschte Farbe auszuwählen.
Farbe auswählen, um die gewünschte Farbe auszuwählen. -
Die Schrift lässt sich für einige Elemente des Newsletters einstellen, wie z.B. für den Textinhalt der Begrüßung oder des Artikels. Passen Sie Schriftgröße, Schriftstil und Schriftfarbe an. Wählen Sie entweder aus fünf Schriftarten die für Sie passende Schriftart aus. Oder hinterlegen Sie über das Element Individuelle Schriftart weitere Systemschriften.
Hinweis: Achten Sie darauf, bei Verwendung individueller Schriftarten eine Fallbackschriftart zu hinterlegen, z.B. in der folgenden Form: Frutiger,Arial,sans-serif.
Hinweis: Geben Sie Schriftarten, deren Namen Leerzeichen beinhalten, in einfachen Anführungszeichen an, z.B. 'Palatino Linotype', 'Book Antiqua', Palatino, serif.
 Webfonts DSGVO-konform einbinden
Webfonts DSGVO-konform einbinden
Je nachdem, wo eine Schriftart gehostet und wie sie eingebunden ist, gilt es bei der Verwendung von Webfonts die jeweiligen Datenschutzbestimmungen und insbesondere die Bestimmungen der Datenschutz-Grundverordnung (DSGVO) zu berücksichtigen – und die in diesem Zusammenhang stehenden Informationspflichten gegenüber den Empfänger·innen.
Insbesondere bei Schriftarten von US- oder Drittstaaten-Anbietern außerhalb der EU / Ländern mit Angemessenheitsbeschluss sollten Sie vor der Einbindung eine datenschutzrechtliche Bewertung vornehmen.
Beispielsweise könnte beim Einbinden individueller Schriftarten von US-Webdiensten wie Google Fonts, Adobe Fonts usw. beim Verbindungsaufbau zu den Servern, auf denen der Webfont gehostet ist, u. a. die IP-Adresse Ihrer E-Mail-Empfänger·innen übertragen werden. Dies ist insbesondere beim standardmäßigen Abruf von Google Fonts der Fall.
Wir empfehlen zudem eine Bewertung aus informationssicherheitsrechtlicher Perspektive sowie eine Bewertung der Verwendung im Sinne des jeweiligen Copyrights.
Wie kann ich Webfonts DSGVO-konform einbinden?
-
Nur Webfonts mit DSGVO-konformem Hosting nutzen: Option 1 ist, dass Sie nur Schriftarten von Anbietern einbinden, die sicherstellen, dass der Abruf DSGVO-konform verläuft. Das können z.B. Schriftarten sein, die in der EU gehostet sind bzw. bei denen die Anbieter sicherstellen, dass z.B. bei der Verbindung zu US-Servern keine personenbezogenen Daten von User·innen oder Empfänger·innen übertragen werden.
Damit sind Google Fonts von vorne herein ausgeschlossen. Auch bei der Nutzung anderer US-gehosteter Webfonts wie z.B. Adobe Fonts ist Vorsicht geboten.
Wer ganz sicher gehen möchte, setzt nur noch sogenannte "websichere Schriften" ein.
-
Webfont selbst DSGVO-konform bereitstellen: Option 2 ist, dass Sie den Webfont selbst hosten oder anderweitig sicherstellen, dass das Hosting und die Datenabrufe DSGVO-konform sind.
-
Einverständnis der Empfänger·innen einholen: Option 3 ist, dass Sie zwar Webfonts verwenden, bei deren Verwendung personenbezogene Daten übertragen werden. Sie sichern sich jedoch über eine Einverständniserklärung Ihrer User·innen und Empfänger·innen rechtlich ab.
-
Für Newsletter, die über einen E-Mail-Client abgerufen werden, können Sie die Einwilligung z.B. über das Anmeldeformular abfragen.
-
Für Web-E-Mail-Archive und Transaktionsmail-Systeme können Sie ein Consent-Banner nutzen.
-
Für den Fall der Weiterleitung von E-Mails oder Webansichts-Links steht zur Zeit keine praktikable Lösung zur Verfügung.
-
Hinweis: Wir raten in allen Fällen zu einer engen Abstimmung mit Ihren Datenschutzbeauftragten.
CORS-Freigabe nötig: Beachten Sie, dass Sie für Bilder, die Sie selbst hosten, auf Ihrer Domain eine CORS-Freigabe einrichten müssen.
-
-
Icons einstellen
Für Aufzählungen oder weiterführende Links können Sie Icons verwenden. Unter Pfeil-Icon vor weiterführenden Links (verlinkt) oder Bullet-Icon für Aufzählungen (verlinkt) können Sie Bilddateien verlinken, z.B. in Form von einfachen Anführungszeichen
 oder Aufzählungspunkten
oder Aufzählungspunkten  .
.
-
Im Element Button-Einstellungen können Sie die Darstellung der Text-Buttons im Mailing zentral definieren.
 Details
Details
- Ausrichtung: Linksbündig, rechtsbündig, zentriert
- Mobile Darstellung: Sie können den Button mobil ausblenden, auf die gesamte Breite skalieren oder die definierten Maße des Buttons beibehalten.
- Schrifteinstellungen: Schriftart, Schriftgröße, Fett, Kursiv, Unterstrichen, Farbe
-
Höhe und Breite: Passen Sie Button-Breite, Button-Höhe und Textlänge des Linktexts so aufeinander an, dass keine Umbrüche entstehen.
-
Hintergrund- und Rahmenfarbe sowie optional abgerundete Ecken
Hinweis: In einzelnen E-Mail-Clients gibt es Probleme mit der Darstellung von Rahmenfarbe (IBM / Lotus Notes) und abgerundeten Ecken (GMX, Web.de, IBM / Lotus Notes).
Sie können die Button-Einstellungen zentral oder auf Artikelebene (d.h. für das aktuelle Element) vornehmen. Die Definition im aktuellen Element überschreibt die Angaben im Element Einstellungen.