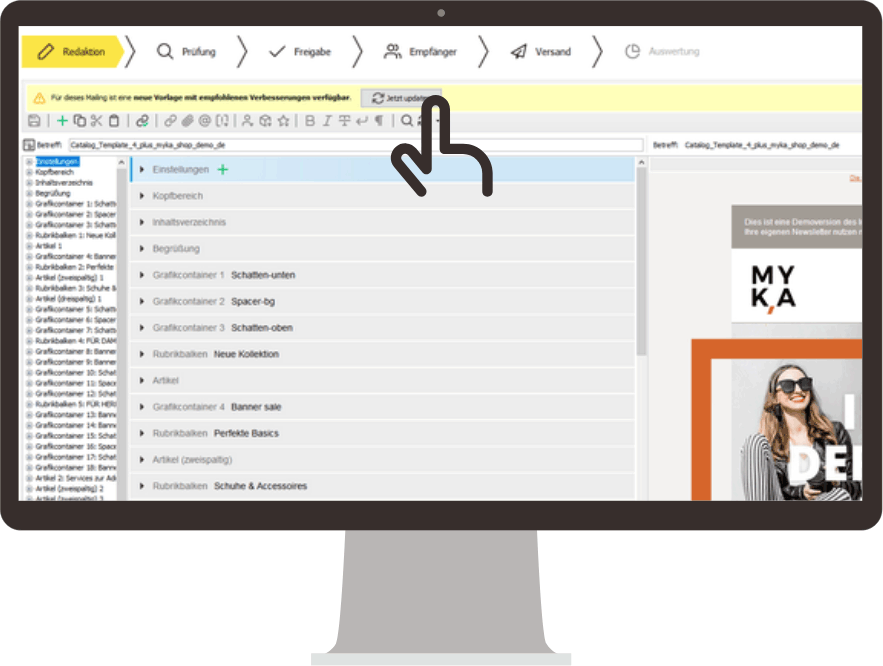
Update durchführen: Aktualisieren Sie Ihr Advanced Template Mailing per Update-Button.
Die Version 2025-05 des Advanced Template steht ganz im Zeichen der Barrierefreiheit.
Update durchführen: Aktivieren Sie die neuen Funktionen per Update-Button: 
Wie gestalte ich mein Mailing barrierefrei bzw. barrierearm?
Absolute "Barrierefreiheit" gibt es bekanntlich nicht. Hier möchten wir Ihnen ein paar Tipps an die Hand geben, wie Sie Ihr Mailing für alle Empfänger·innen möglichst barrierearm und zugänglich gestalten.
Viele Menschen mit Seh-Einschränkungen verwenden Screen-Reader, die ihnen Mailing-Inhalte vorlesen. Dabei sind folgende Punkte zentral:
-
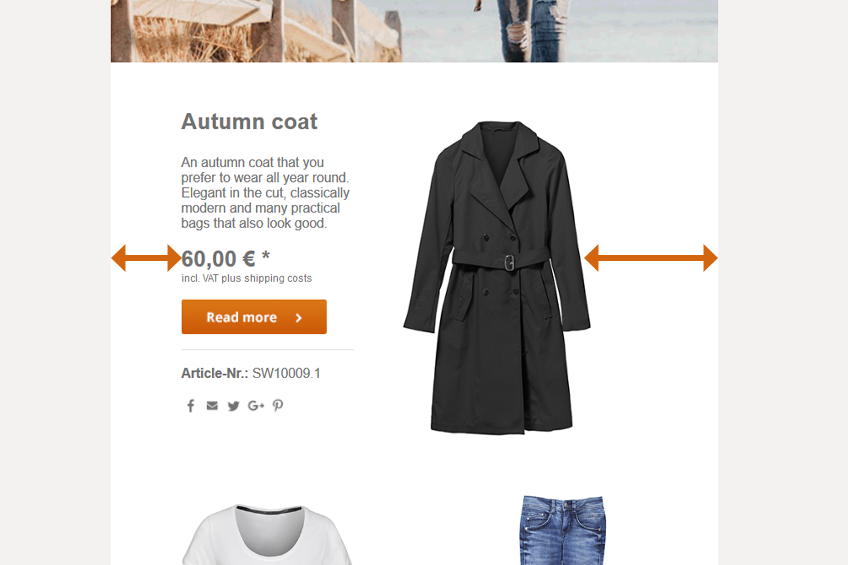
Alt-Text und Title: Wir empfehlen Ihnen, Alternativ-Texte und Titel für alle Ihre Bilder zu hinterlegen. So können sich Empfänger·innen mit Seh-Einschränkungen die Texte per Screen-Reader vorlesen lassen. Auch Bots und Suchmaschinen greifen gerne auf die geschriebenen Bild-Informationen zurück.
Weitere Infos unter: Einen drei- oder mehrspaltigen Artikel anlegen (Bild)
-
Buttons: Am besten verwenden Sie HTML-Buttons (= Element "Button"), da sie besser von Screen-Readern erkannt und ausgelesen werden. Falls Sie das Element "Button als Bild" verwenden, müssen Sie unter „Bild mit Link verknüpfen“ die Angabe role="button" in die optionalen HTML-Parameter eintragen.
Weitere Infos unter: Einen drei- oder mehrspaltigen Artikel anlegen (Button)
-
Überschriften-Ebenen: Überschriften helfen Ihnen dabei, Ihre Mailings zu strukturieren. Unterschiedliche Überschriften-Ebenen (h1-h6) sorgen für eine unterschiedliche Gewichtung der Inhalte innerhalb Ihres Mailings und helfen Empfänger·innen mit Screen-Readern dabei, durch Ihr Mailing zu navigieren und Ihre Mailing-Inhalte sinnvoll auszulesen. Dadurch wird Ihr Mailing barrierefreier (barrierearm).
Wenn Sie möchten, dass Screen-Reader Ihre Überschrift-Ebene (h1-h6) erkennen und korrekt auslesen, müssen Sie Ihre Überschrift per HTML als Überschrift kennzeichnen.
Wir empfehlen Ihnen außerdem, Ihre Überschrift per inline-css zu stylen.
Beispiel:
Copy<h1 style="font-size:20px;text-decoration:none;font-weight:bold;color:#0000ff">Überschrift</h1>Weitere Infos unter: Einen drei- oder mehrspaltigen Artikel anlegen (Überschrift)
Für alle Textfelder möglich: Eingaben in diesem Stil können Sie in allen Textfeldern vornehmen. Somit haben Sie nicht nur im Element "Überschrift", sondern auch im Element "Text" die Möglichkeit, Ihre Inhalte zu strukturieren und unterschiedliche Überschriften-Ebenen zu nutzen.
Technisch haben wir das Advanced Template ab Version 2025-05 so für Sie optimiert, dass die Tabellen-Struktur Ihres Mailings ebenso wie HTML-Buttons sinnvoll von Screen-Readern ausgelesen werden. Hier müssen Sie nicht weiter aktiv werden. Stellen Sie einfach sicher, dass Ihre Mailings auf dem aktuellen Advanced Template basieren.
Weitere Maßnahmen:
-
Wählen Sie Ihre Farben so, dass die Kontraste ausreichen und auch Menschen mit Seh-Einschränkungen Ihre Texte gut lesen können.
-
Verwenden Sie ausreichend große Schriftgrößen.
-
Verfassen Sie Ihre Texte in leichter Sprache.
Überblick
In Version 2024-07 finden Sie Neuerungen, Optimierungen und Bugfixes für das Advanced Template.
Update durchführen: Aktivieren Sie die neuen Funktionen per Update-Button: 
Update durchführen: Aktivieren Sie die neuen Funktionen per Update-Button: 
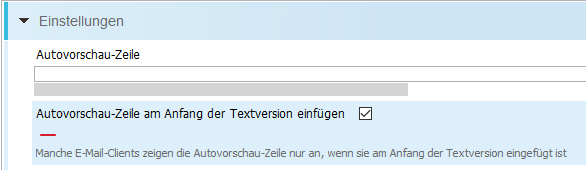
Einstellungen: Autovorschau-Zeile am Anfang der Textversion einfügen
Element: Einstellungen > Autovorschau-Zeile am Anfang der Textversion einfügen
Manche E-Mail-Clients zeigen die Autovorschau-Zeile nur an, wenn sie am Anfang der Textversion eingefügt ist. Mit dem Element "Autovorschau-Zeile am Anfang der Textversion einfügen" stellen Sie sicher, dass auch diese E-Mail-Clients Ihre Autovorschau-Zeile korrekt ausgeben.
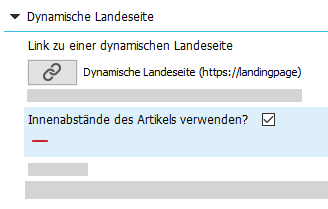
Dynamische Landeseiten: Innenabstände des Artikels verwenden
Element: Dynamische Landeseite > Innenabstände des Artikels verwenden
Hinweis: Das Element Dynamische Landeseite ist ausschließlich im Advanced Template Plus verfügbar. Für Informationen zum Erwerb und zur Implementation des Advanced Template Pluswenden Sie sich an Ihre Inxmail Kontaktperson oder Care-Consulting@inxmail.de.
Mit dem Element "Innenabstände des Artikels verwenden" können Sie ab sofort den Innenabstand des darüberliegenden Artikels für Ihre dynamische Landeseite übernehmen. So vermeiden Sie, dass – je nach Design – die Texte der Landeseite zu nah am Artikelrand platziert sind.
Update durchführen: Aktivieren Sie die neuen Funktionen per Update-Button: 
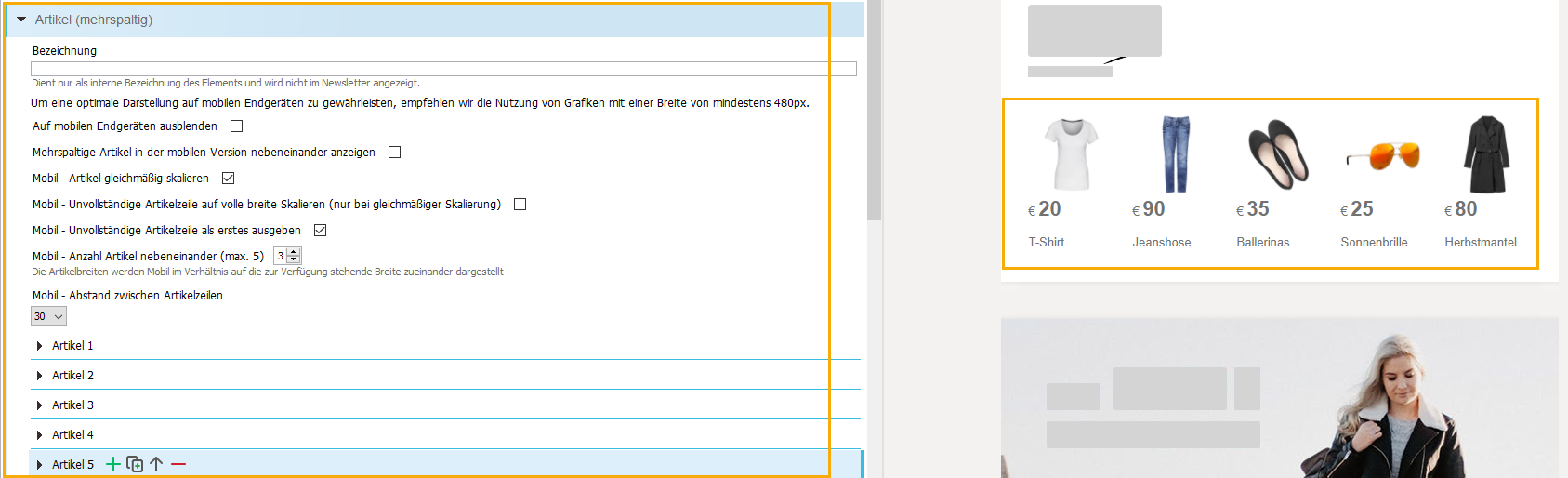
Mehrspaltige Artikel
Element: Artikel (mehrspaltig)
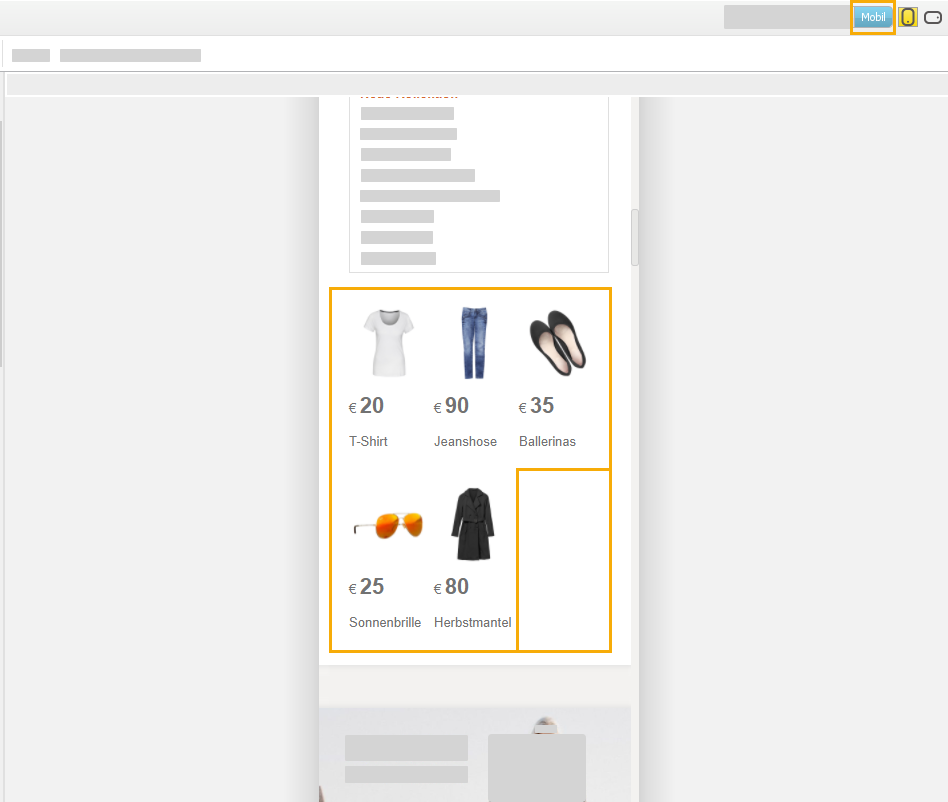
Mit dem Element "Artikel (mehrspaltig)" können Sie ab sofort beliebig viele Artikel nebeneinander darstellen. Sie können bei Bedarf auch unterschiedliche Artikel-Breiten einsetzen.
Neben den gewohnten Einstellungen gibt es mehrere neue Funktionen, um die Mehrspaltigkeit mobil per Checkboxen zu beeinflussen:
-
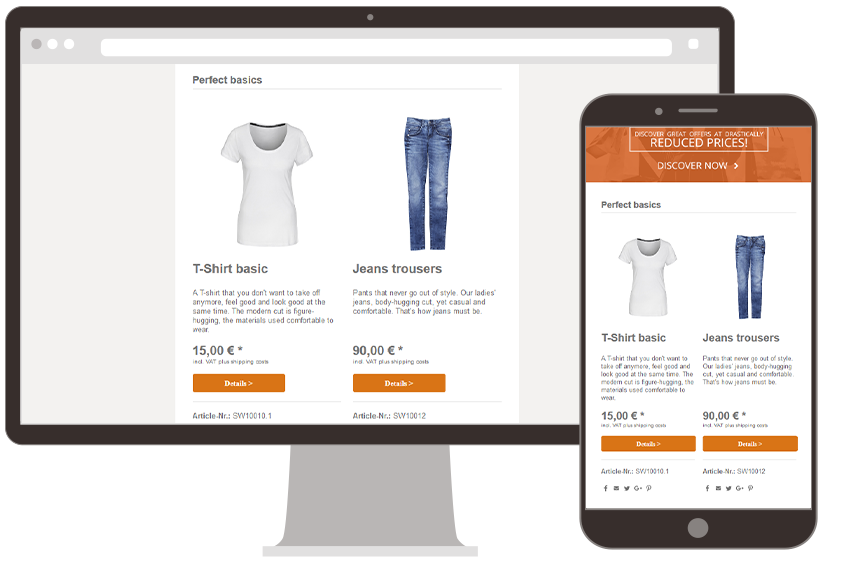
Mehrspaltige Artikel in der mobilen Version nebeneinander anzeigen
-
Mobil - Artikel gleichmäßig skalieren
-
Mobil - Unvollständige Reihe auf volle Breite skalieren (nur bei gleichmäßiger Skalierung)
-
Mobil - Unvollständige Reihe als erstes ausgeben
-
Mobil - Anzahl der Artikel nebeneinander (max. 5)
-
Mobil - Vertikaler Abstand zwischen den Artikeln
Mit "unvollständige Reihe" ist gemeint, dass je nach Artikelanzahl und Artikelbreite in der mobilen Ansicht Artikel übrig bleiben können, die keine vollständige Reihe mehr ergeben:
Tipp: Probieren Sie die Checkboxen einfach in der mobilen Vorschau aus – dann erkennen Sie schnell, was die verschiedenen mobilen Darstellungsoptionen ausmacht.
Das Element "Artikel (mehrspaltig)" ist nutzbar als:
-
Hauptelement
-
Element für Fußbereich
Darkmode-Features
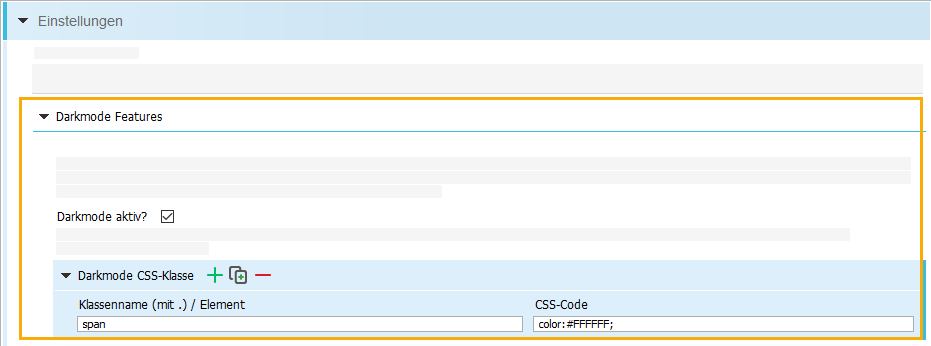
Element: Darkmode-Features
Fügen Sie dem Element "Einstellungen" das Element "Darkmode Features" hinzu, um die Darkmode-Darstellung zu aktivieren und beliebig viele CSS-Klassen für die Steuerung der Darstellung im Darkmode festzulegen.
Hinweis: Da es keine einheitliche Funktionalität des Darkmode auf den unterschiedlichen Clients und Geräten gibt und teilweise kein manuelles Eingreifen in die Darstellung möglich ist, kann eine generelle Funktionalität nicht gewährleistet werden.
-
Einstellungen > Darkmode-Features
Darkmode-Grafiken
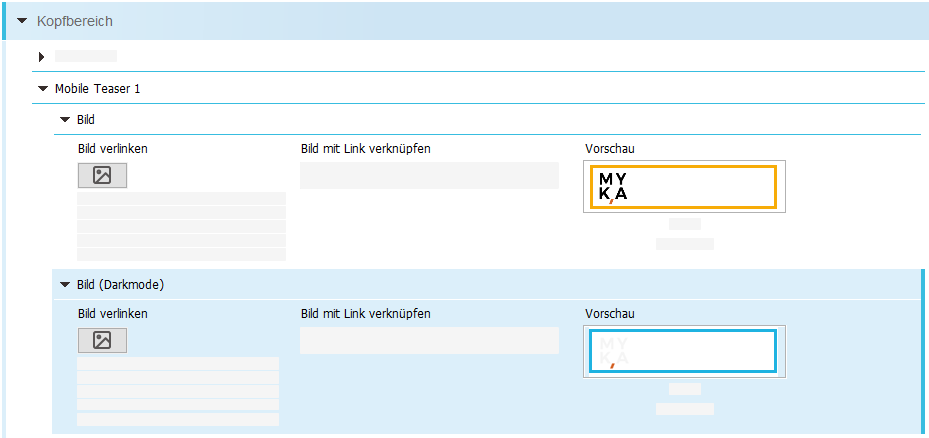
Elemente: Alternative Darkmode-Grafiken, Bild (Darkmode)
Sie können nun für die Elemente "Grafikcontainer (mobil)" und "Mobile Teaser" (im Kopfbereich) alternative Grafiken für den Darkmode hinterlegen.
Hinweis: Die Darkmode-Grafiken werden nur in E-Mail-Clients angezeigt, die eine Beeinflussung per Code unterstützen. In allen anderen Clients werden auch im Darkmode die Standardgrafiken des Moduls ausgespielt.
-
Grafikcontainer (mobil) > Alternative Darkmode-Grafiken
-
Kopfbereich > Mobile Teaser > Bild (Darkmode)
Zielgruppe für optionales HTML-Element
Element: Zielgruppe
Sie können dem Element "Optionales HTML-Element" nun das Element "Zielgruppe" hinzufügen. Das optionale HTML-Element wird dann nur noch für die ausgewählte Zielgruppe angezeigt, vgl. Einem Hauptelement eine Zielgruppe hinzufügen.
-
Optionales HTML-Element > Zielgruppe
Standard-Abmeldeseite: Globale Farbeinstellungen optional übernehmen
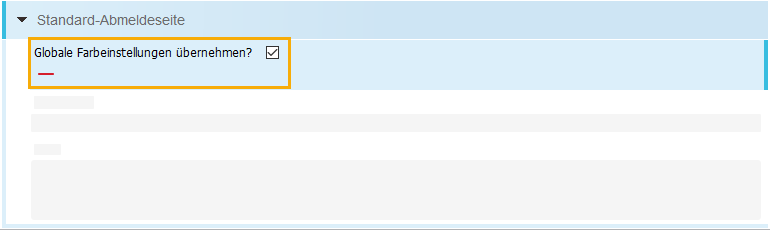
Element: Globale Farbeinstellungen übernehmen?
Ab sofort können Sie per Checkbox selbst entscheiden, ob globale Farbeinstellungen für die Standard-Abmeldeseite übernommen werden sollen.
Wir empfehlen Ihnen, die Checkbox "Globale Farbeinstellungen übernehmen?" abzuwählen, wenn es Darstellungsprobleme mit dem Element "Standard-Abmeldeseite" gibt.
-
Standard-Abmeldeseite > Globale Farbeinstellungen übernehmen?
Update durchführen: Aktivieren Sie die neuen Funktionen per Update-Button: 
Ab Version 2020-09 stehen Ihnen folgende neue Funktionen im Advanced Template (Plus) zur Verfügung:
Innenabstand / Padding von Artikeln
Über das Element Innenabstand der Artikelinhalte > Innenabstand (in px) können Sie nun den Innenabstand (= Padding) von Artikeln einstellen.
Sie können das Kontrollkästchen Innenabstand der Artikelinhalte in folgenden Elementen des Advanced Template nutzen:
- Einstellungen > Farben, Schriften und Icons > Innenabstand der Artikelinhalte > Innenabstand (in px)
- Artikel > Artikelfarben > Innenabstand der Artikelinhalte > Innenabstand (in px)
- Artikel Kopfbereich > Artikelfarben > Innenabstand der Artikelinhalte > Innenabstand (in px)
- Kopfbereich > Navigationsleiste Textlinks > Einstellungen > Innenabstand (in px)
- Fußbereich > Navigationsleiste Textlinks > Einstellungen > Innenabstand (in px)
- Artikel (2-spaltig) > Artikelfarben > Innenabstand der Artikelinhalte > Innenabstand (in px)
- Artikel (3-spaltig) > Artikelfarben > Innenabstand der Artikelinhalte > Innenabstand (in px)
- Inhaltsverzeichnis > Farben und Schriften > Artikelfarben > Innenabstand der Artikelinhalte > Innenabstand (in px)
- Begrüßung > Farben und Schriften > Artikelfarben > Innenabstand der Artikelinhalte > Innenabstand (in px)
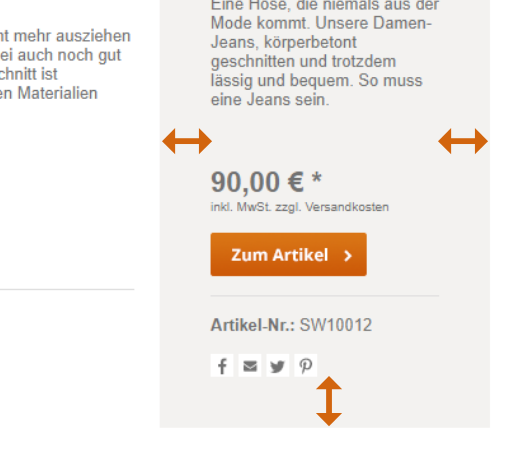
Spaltenabstand von Artikeln
Über das Eingabefeld Spaltenabstand können Sie nun den Spaltenabstand von mehrspaltigen Artikeln einstellen.
Neues Element: Rubrik-Icon
Sie können mit Hilfe des Elements Rubrik-Icon ein Bild neben Ihrer Rubrik-Überschrift platzieren. Das Rubrik-Icon kann links oder rechts neben der Überschrift angezeigt werden.
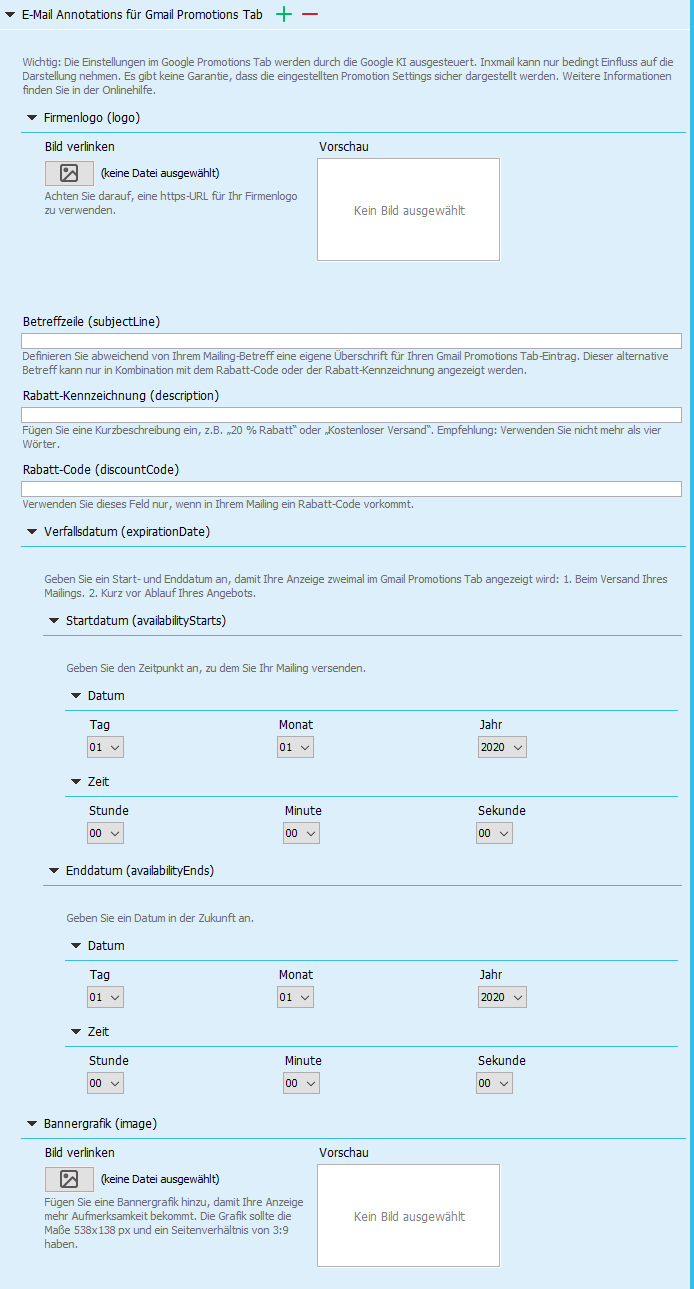
Neues Element: E-Mail Annotations für Gmail Promotions Tab
Die Funktion E-Mail Annotations von Google hilft Ihnen, Ihre Mailings im Gmail-Tab Werbung (auch bekannt als: Gmail Promotions Tab) prominent in Anzeigenform zu platzieren.
Das Advanced Template bietet Ihnen nun eine einfache Eingabemaske für die Nutzung von E-Mail Annotations im Gmail Promotions Tab, siehe: E-Mail Annotations für den Gmail Promotions Tab einrichten.
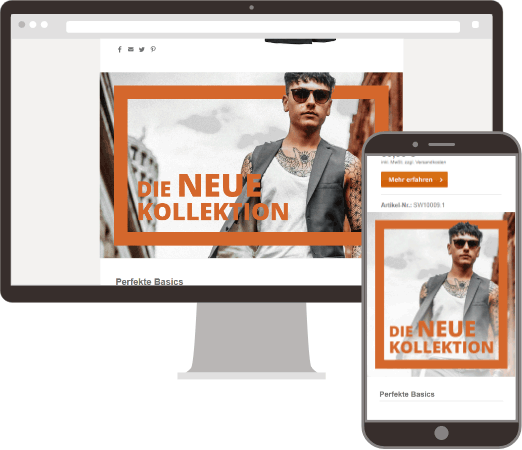
Neues Element: Grafikcontainer (mobil)
Mit Hilfe des neuen Elements Grafikcontainer (mobil) können Sie einen Grafikcontainer anlegen, der nur auf mobilen Endgeräten ausgegeben wird.
Die Einstellungen sind dieselben wie im bestehenden Modul Grafikcontainer (mit Ausnahme der Einstellungsmöglichkeiten Auf mobilen Endgeräten ausblenden und Ausrichtung).
Analog zum Element Grafikcontainer können Sie das Element Grafikcontainer (mobil) in folgenden Bereichen des Advanced Template nutzen:
- Kopfbereich
- Hauptelemente
- Fußbereich
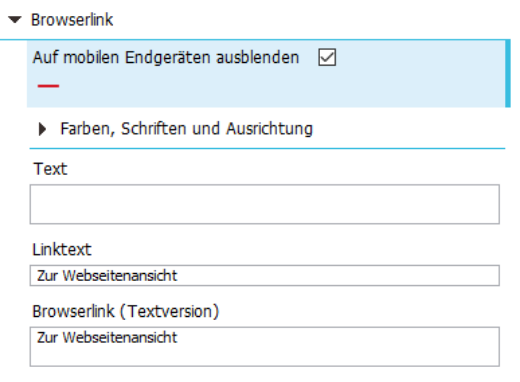
Browserlink auf mobilen Endgeräten ausblenden
Sie können den Browserlink nun in der mobilen Ansicht optional ein- oder ausblenden. Nutzen Sie hierfür das Kontrollkästchen Auf mobilen Endgeräten ausblenden.
Neues Element: Trackingparameter in der Textversion verwenden
Über das Kontrollkästchen Trackingparameter in der Textversion verwenden haben Sie nun die Möglichkeit, Tracking-Parameter auch in der Textversion Ihres Mailings zu nutzen. Die Tracking-Parameter werden im Klartext an Ihre Links angehängt.
Zielgruppen für Navigationsleisten definieren
Sie können das Element Zielgruppe nun auch innerhalb des Elements Navigationsleiste verwenden, um eine Navigationsleiste nur für ausgewählte Zielgruppen einzublenden:
- Kopfbereich > Navigationsleiste (Textlinks) > Zielgruppe
- Fußbereich> Navigationsleiste (Textlinks) > Zielgruppe
Weitere Optimierungen
Darüber hinaus haben wir weitere Neuerungen und Optimierungen im Advanced Template umgesetzt.
Ab Version 2019-08 stehen Ihnen folgende neue Funktionen im Advanced Template (Plus) zur Verfügung:
Neue Elemente:
Button und Button-Einstellungen
Einstellungen > Farben, Schriften und Icons > Button-Einstellungen
- Das neue Element Button ermöglicht es Ihnen, einen Textbutton einzufügen und zu gestalten.
- Die Gestaltung umfasst die üblichen Schrifteinstellungen (Schriftart, Schriftgröße, Fett, Kursiv, Unterstrichen, Farbe), Hintergrund- und Rahmenfarbe sowie optional abgerundete Ecken.
- Sie können den Button mobil ausblenden, auf die gesamte Breite skalieren oder die definierten Maße des Buttons beibehalten.
- Die Definition der Button-Einstellungen auf Modul- bzw. Artikelebene hat immer Vorrang gegenüber den Angaben im Element Einstellungen.
Erstellen Sie ein neues Mailing, um das Feature zu aktivieren.
Neues Element:
Erweiterung HTML-Head
Einstellungen > Erweiterung HTML-Head
Die Inhalte des Elements Erweiterung HTML-Head werden direkt im HTML in den <head>-Tag geschrieben. Dies ist z.B. notwendig, um den Gmail Promotions Tab einzubinden.
Die Benutzung dieses Elements setzt technisches Vorwissen voraus und erfolgt auf eigene Verantwortung, da eine fehlerhafte Verwendung Auswirkungen auf die Darstellung des gesamten Mailings haben kann.
Erstellen Sie ein neues Mailing, um das Feature zu aktivieren.
Einrichtung von Gmail Promotion jetzt beauftragen
Neues Element:
Erweiterung mobiler CSS-Klassen
Einstellungen > Erweiterung mobiler CSS-Klassen
Das Element Erweiterung mobiler CSS-Klassen bietet die Möglichkeit, eigene CSS-Klassen für die mobile Darstellung zu definieren. Diese Klassen können z.B. für Grafiken oder eigenen HTML-Code genutzt werden.
Die Benutzung dieses Elements setzt technisches Vorwissen voraus und erfolgt auf eigene Verantwortung, da eine fehlerhafte Verwendung Auswirkungen auf die Darstellung des gesamten Mailings haben kann.
Erstellen Sie ein neues Mailing, um das Feature zu aktivieren.
Individuelle Darstellung in der mobilen Darstellung jetzt beauftragen
Neues Element:
Artikel (Kopfbereich)
Kopfbereich > Artikel (Kopfbereich)
Das Element Artikel (Kopfbereich) ist eine reduzierte Fassung des Moduls Artikel und sorgt für mehr Gestaltungsmöglichkeiten im Kopfbereich.
Es enthält dieselben Unterelemente und Einstellungsmöglichkeiten wie das Hauptelement Artikel, mit Ausnahme der folgenden Elemente:
- Preis
- Button
- Zwischenüberschrift
Erstellen Sie ein neues Mailing, um das Feature zu aktivieren.
Neues Element:
Individuelle Schriftart
Einstellungen > Farben, Schriften und Icons > Artikelüberschriften > Individuelle Schriftart
In allen Elementen mit Schriftauswahl gibt es ein optionales Textfeld für die Definition eigener Systemschriften.
Die hier eigentragene Schrift überschreibt die Schriften in der Auswahlliste Schriftart desselben Elements.
Achten Sie darauf, bei Verwendung individueller Schriften eine Fallback-Schriftart zu hinterlegen, z.B. in der folgenden Form: Frutiger,Arial,sans-serif.
Erstellen Sie ein neues Mailing, um das Feature zu aktivieren.
Neues Element:
Artikelabstände
- Kopfbereich
- Navigationsleiste
- Bild / Text Element
- Grafikcontainer
- Begrüßung
- Grafikcontainer
- Rubrik
- Artikel
- Artikel (2-spaltig)
- Artikel (3-spaltig)
- Fußbereich
- Navigationsleiste
- Text-Zweispaltig
- Grafikcontainer
Sie haben nun die Möglichkeit, die Seitenränder über das Element Artikelabstände einzustellen.
Die Definition der Seitenränder auf Modul- bzw. Artikelebene hat immer Vorrang gegenüber den Angaben im Element Einstellungen.
Erstellen Sie ein neues Mailing, um das Feature zu aktivieren.
Neues Element:
Darstellung der Trennlinie
Rubrikbalken > Horizontale Trennlinie > Darstellung der Trennlinie
Sie haben im Hauptelement Rubrikbalken nun drei Optionen zur Darstellung der horizontalen Trennlinie:
- Über die gesamte Breite
- Seitenränder berücksichtigen
- An Textlänge anpassen
Wenn Sie keine Auswahl treffen, wird die Trennlinie wie bisher unter Berücksichtigung der Seitenränder dargestellt.
Mehrspaltige Artikel mobil nebeneinander darstellen
- Kopfbereich > Artikel (Kopfbereich)
- Artikel
- Artikel (zweispaltig)
- Artikel (dreispaltig)
- Fußbereich > Text (zweispaltig)
In der mobilen Ansicht können Sie mehrspaltige Elemente wie z.B. das Element Artikel nun optional nebeneinander oder untereinander darstellen.
Erstellen Sie ein neues Mailing, um das Feature zu aktivieren.
Browserlink in mobiler Ansicht
Der Link zur Webseitenansicht des Mailings wird nun auch auf mobilen Clients angezeigt.
Führen Sie ein Design-Update durch, um das Feature zu aktivieren.
Maximale Schriftgröße auf 150 px erhöht
Einstellungen > Farben, Schriften und Icons > Artikelüberschriften > >Systemschriften
Sie können als Schriftgröße nun alle Werte zwischen 8 und 150 px angeben.
Erstellen Sie ein neues Mailing, um das Feature zu aktivieren.