You can define mobile behavior in two places:
-
In the container editor, you define mobile breaks and a different mobile display.
-
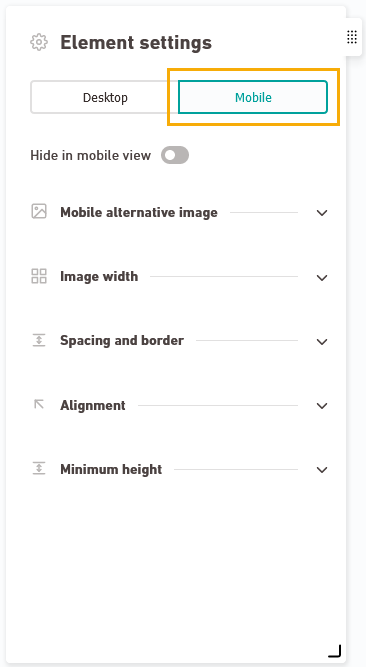
In the mailing editor you can overwrite the container settings and adapt them specifically for this one mailing. To do this, use the "Mobile" tab in the "Element Settings" panel.
 Learn more
Learn more
In the"Element settings" panel you can, for example:
-
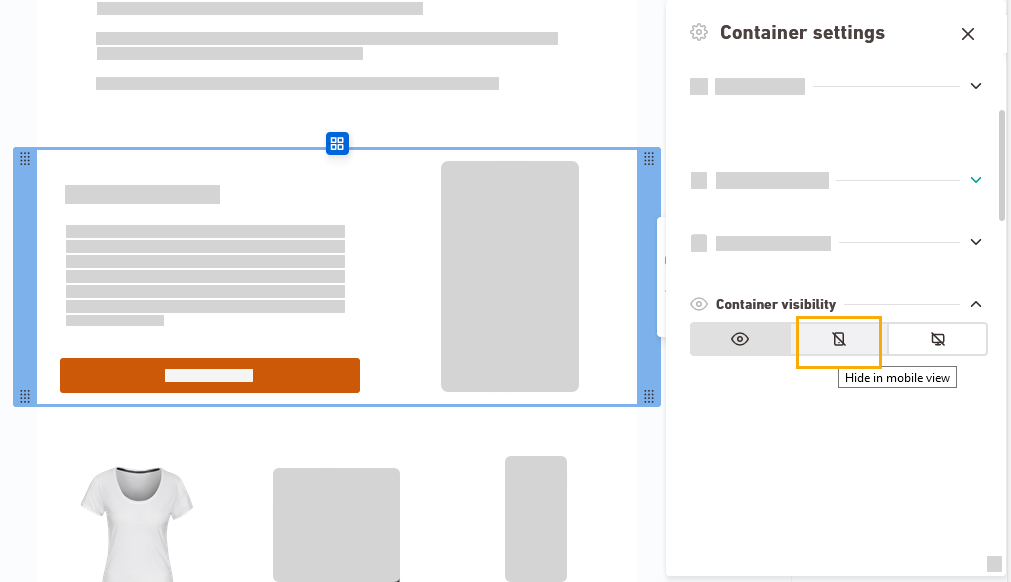
Hide containers in the desktop or mobile view
-
Set a different image in the mobile view
Hide containers in the desktop or mobile view
Use a different image on mobile
-
-
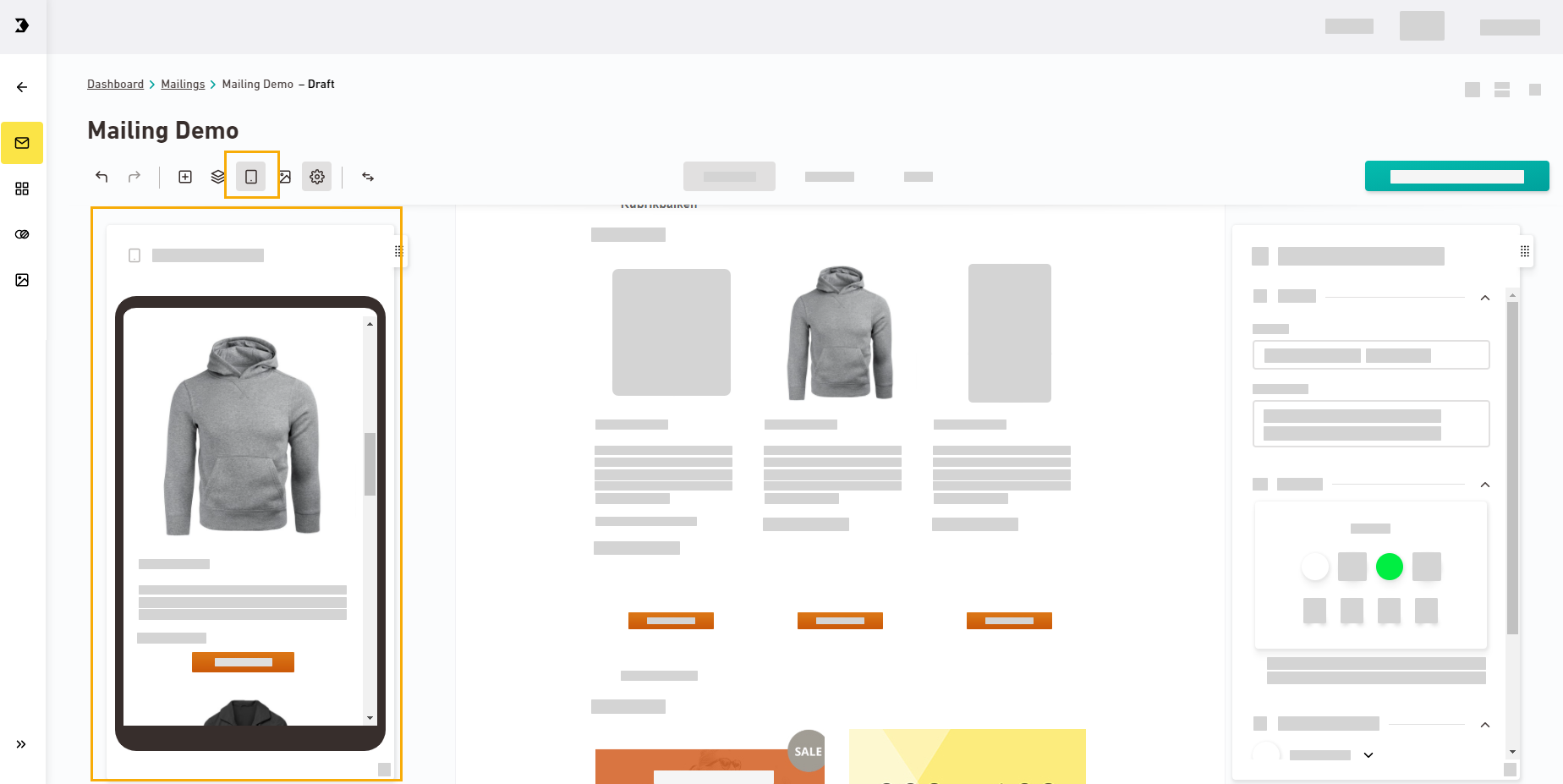
Use the "Mobile preview" panel, to check which mobile settings are adopted.
 Learn more
Learn more
The mobile preview adapts dynamically when you click on an element in your mailing.
Your mailing is typically displayed in landscape format on a standard, large-sized computer screen. Conversely, portrait format is used on the small screens of smartphones and tablets.
That's why it makes sense to optimize your mailing for the mobile view. It will then be easy to read on all devices.
Standard mobile behavior
By default, your mailing is scaled to fit on small screens. The entire mailing is displayed the same way on a mobile device as it is on a desktop system, just smaller due to the size of the screen. As a result, the texts and images may be squeezed together to fit in the tight space.
Above all, mobile optimization means that you define breaks for your containers that only work in the mobile view. In the container editor, you can also use a different mobile view. Alternatively, you can specify it in the mailing editor. Use the "Mobile" tab of the "Element settings" panel.
Standard view
(side by side)

View optimized for mobile devices
(stacked)

Did you not find what you were looking for?
-
Send us your feedback.