Schritt für Schritt
Um einen drei- oder mehrspaltigen Artikel anzulegen, gehen Sie wie folgt vor:
-
Öffnen Sie im Template-Editor das Hauptelement Artikel (dreispaltig)oder Artikel (mehrspaltig).
Hinweis: Das Element Artikel (dreispaltig) wird standardmäßig mit folgenden Elementen angezeigt: Linker Artikel, Mittlerer Artikel, Rechter Artikel.
- Tragen Sie optional im Feld Bezeichnung eine interne Bezeichnung des Elements ein. Die gewählte Bezeichnung wird im Strukturbaum des Template-Editors direkt unterhalb des Template-Elements angezeigt. Die Bezeichnung ermöglicht Ihnen, die Inhalte des Newsletters im Strukturbaum schneller wiederzufinden. Im Newsletter ist die Bezeichnung nicht sichtbar.
- Aktivieren Sie das Kontrollkästchen Auf mobilen Endgeräten ausblenden, wenn der dreispaltige Artikel auf mobilen Endgeräten nicht angezeigt werden soll.
-
Klicken Sie anschließend auf
 Element hinzufügen.
Element hinzufügen.
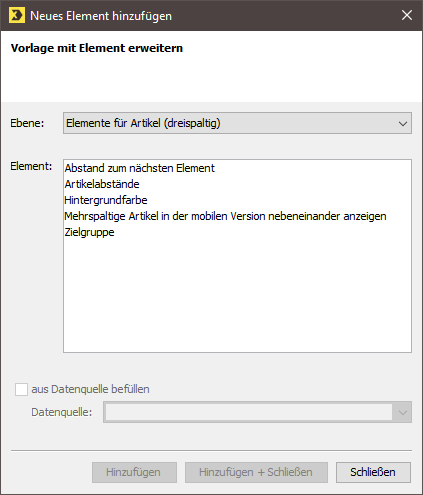
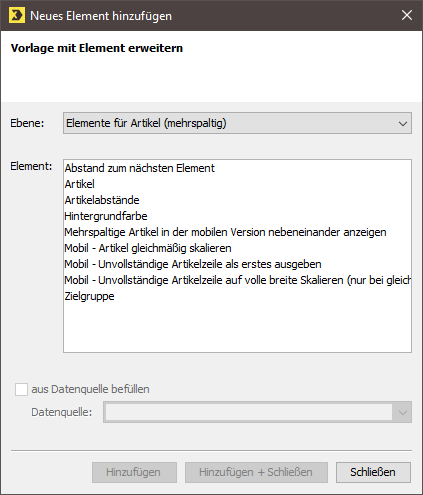
Das Dialogfenster Neues Element hinzufügen wird angezeigt.
Dialog für "Artikel (dreispaltig)"
Dialog für "Artikel (mehrspaltig)"
 Feldbeschreibungen Dialogfenster 'Neues Element hinzufügen'
Feldbeschreibungen Dialogfenster 'Neues Element hinzufügen'
Element
Beschreibung
Abstand zum nächsten Element
Wählen Sie hier den individuellen Abstand zur nächsten Elementebene aus.
Hinweis: Wenn Sie keinen Abstand wählen, wird der voreingestellte Abstand aus dem Hauptelement Einstellungen übernommen.
Artikel
Nur für mehrspaltige Artikel: Fügen Sie einen weiteren Unter-Artikel zu Ihrem mehrspaltigen Artikel hinzu.
(Für dreispaltige Artikel sind die Artikel Linker Artikel, Mittlerer Artikel, Rechter Artikel bereits automatisch eingefügt.)
Artikelabstände
Definieren Sie die Seitenränder (links und rechts) und den Spaltenabstand.
Hintergrundfarbe
Ändern Sie die Hintergrundfarbe des dreispaltigen Artikels. Klicken Sie dazu auf die Schaltfläche
 Farbe auswählen.
Farbe auswählen.
Hinweis: Wenn Sie keine Farbe auswählen, werden die voreingestellten Hintergrundfarben aus dem Hauptelement Einstellungen > Farben, Schriften und Icons übernommen.
Mehrspaltige Artikel in der mobilen Version nebeneinander anzeigen
Standardmäßig werden die einzelnen Artikel mobil untereinander angezeigt. Nutzen Sie das Element Mehrspaltige Artikel in der mobilen Version nebeneinander anzeigen, wenn Sie die Artikel nebeneinander anzeigen möchten, siehe: Mobiles Verhalten einzelner Hauptelemente > Artikel (zweispaltig), Artikel (dreispaltig), Artikel (mehrspaltig).
Mobil - Artikel gleichmäßig skalieren
Nur für mehrspaltige Artikel: Wenn Sie das Element "Artikel (mehrspaltig)" verwenden, können Sie den mobilen Artikelfluss zusätzlich mit diesen Einstellungen steuern.
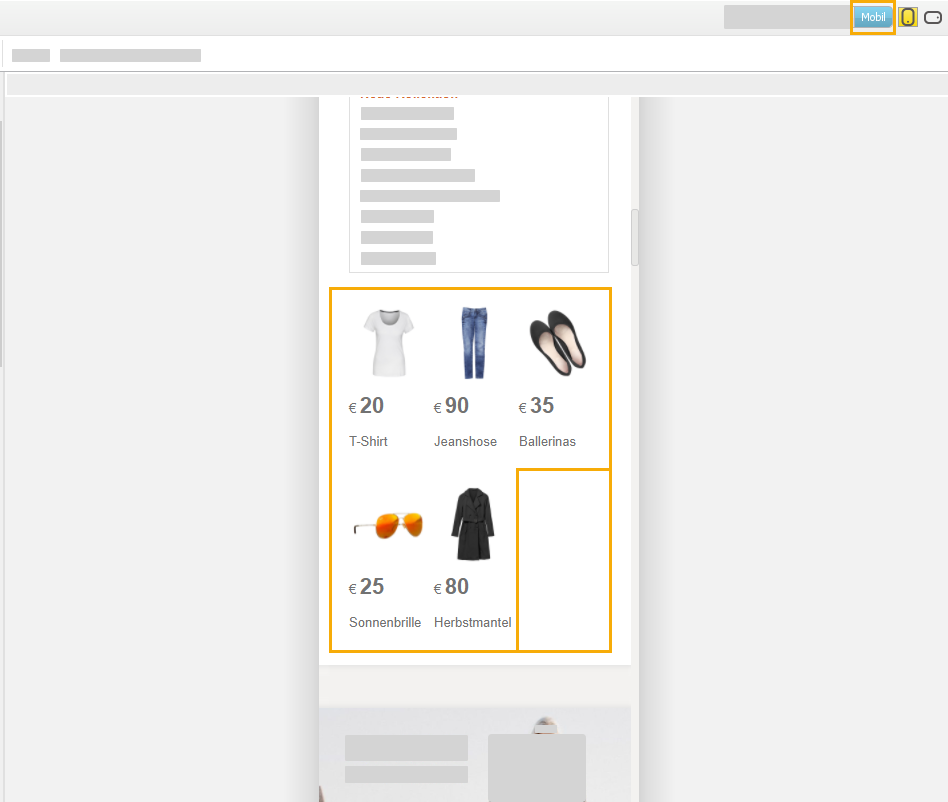
Mit "unvollständige Reihe" ist gemeint, dass je nach Artikelanzahl und Artikelbreite in der mobilen Ansicht Artikel übrig bleiben können, die keine vollständige Reihe mehr ergeben:
Tipp: Probieren Sie die Checkboxen einfach in der mobilen Vorschau aus – dann erkennen Sie schnell, was die verschiedenen mobilen Darstellungsoptionen ausmacht.
Mobil - Unvollständige Reihe auf volle Breite skalieren (nur bei gleichmäßiger Skalierung)
Mobil - Unvollständige Reihe als erstes ausgeben
Mobil - Anzahl der Artikel nebeneinander (max. 5)
Mobil - Vertikaler Abstand zwischen den Artikeln
Zielgruppe
Wählen Sie eine Zielgruppe aus, wenn der dreispaltige Artikel nur für bestimmte Empfänger angezeigt werden soll.
- Wählen Sie bei Bedarf die Elemente aus der Auswahlliste Element aus.
- Bestätigen Sie das Dialogfenster mit Hinzufügen + Schließen.
- Richten Sie anschließend die Elemente Linker Artikel, Mittlerer Artikel, Rechter Artikel bzw. Artikel 1 bis Artikel X ein.
-
Klicken Sie dazu jeweils hinter den Elementen auf
 Element hinzufügen.
Element hinzufügen.
Das Dialogfenster Neues Element hinzufügen wird angezeigt.
 Feldbeschreibungen Dialogfenster 'Neues Element hinzufügen'
Feldbeschreibungen Dialogfenster 'Neues Element hinzufügen'
Element
Beschreibung
Überschrift
Tragen Sie im Feld "Überschrift" eine Artikel-Überschrift ein.
Barrierefreiheit: Wenn Sie möchten, dass Screen-Reader Ihre Überschrift-Ebene (h1-h6) erkennen und korrekt auslesen, müssen Sie Ihre Überschrift per HTML als Überschrift kennzeichnen.
 Wofür brauche ich Überschriften? Was bedeutet h1-h6?
Wofür brauche ich Überschriften? Was bedeutet h1-h6?
Überschriften helfen Ihnen dabei, Ihre Mailings zu strukturieren. Unterschiedliche Überschriften-Ebenen (h1-h6) sorgen für eine unterschiedliche Gewichtung der Inhalte innerhalb Ihres Mailings und helfen z.B. Screen-Readern dabei, Ihren Quelltext sinnvoll auszulesen. Dadurch wird Ihr Mailing barrierefreier (barrierearm).
 Wie kann ich eine Überschrift per HTML kennzeichnen?
Wie kann ich eine Überschrift per HTML kennzeichnen?
Setzen Sie Ihren Überschriften-Text in die HTML-Tags für Überschriften. Je nach Ebene ist das:
- <h1>Überschrift 1</h1>
- <h2>Überschrift 2</h2>
- <h3>Überschrift 3</h3>
- <h4>Überschrift 4</h4>
- <h5>Überschrift 5</h5>
- <h6>Überschrift 6</h6>
Styling
Wir empfehlen Ihnen außerdem, Ihre Überschrift per inline-css zu stylen.
Beispiel:
Copy<h1 style="font-size:20px;text-decoration:none;font-weight:bold;color:#0000ff">Überschrift</h1>Erklärung: Sie haben Ihre Überschrift in Schriftgröße 20px, fett, blau und ohne Unterstreichung formatiert.
Für alle Textfelder möglich: Eingaben in diesem Stil können Sie in allen Textfeldern vornehmen. Somit haben Sie nicht nur im Element "Überschrift", sondern auch im Element "Text" die Möglichkeit, Ihre Inhalte zu strukturieren und unterschiedliche Überschriften-Ebenen zu nutzen.
Hinweis: Wenn die Überschrift im Inhaltsverzeichnis nicht angezeigt werden soll, können Sie das Element Kurzüberschrift hinzufügen. Es ersetzt die Überschrift im Inhaltsverzeichnis, wenn das Feld leer bleibt.
Bild
Verlinken Sie ein Bild, z.B. zum angebotenen Produkt. Sie können das Bild zusätzlich mit einem Link verknüpfen.
Barrierefreiheit: Fügen Sie für alle Ihre Bilder Alternativtexte ein. So können sich Empfänger·innen mit Seh-Einschränkungen die Texte per Screen-Reader vorlesen lassen. Auch Bots und Suchmaschinen greifen gerne auf die geschriebenen Bild-Informationen zurück.
Text
Fügen Sie dem Artikel einen Text hinzu.
Artikelbreite (px)
Nur für mehrspaltige Artikel: Geben Sie die Breite für den aktuellen Artikel in Pixeln an.
(Für dreispaltige Artikel wird die Breite automatisch skaliert.)
Artikelfarben
Wählen Sie eine Hintergrundfarbe für den Artikel und die Überschrift aus. Aktivieren Sie zusätzlich das Kontrollkästchen Innenabstand der Artikelinhalte wenn der Artikelinhalt einen inneren Abstand zum Farbrahmen des Artikels aufweisen soll. Fügen Sie das Element Innenabstand (in px) hinzu, um exakte Werte für den Innenabstand zu definieren.
Hinweis: Falls Sie sehr lange Wörter in Ihren Mailings verwenden, kann es sein, dass mehr als der verfügbare Platz benötigt wird. In diesem Fall ignoriert das Advanced Template die Innenabstände. Brechen Sie sehr lange Wörter manuell um, um die Innenabstände wiederherzustellen.
Artikelschriften
Im Element Artikelschriften wählen Sie Schriftformatierungen wie die Schriftfarbe und -ausrichtung für Überschriften und Zwischenüberschriften, Preisangaben, den Artikel-Text und ggf. weiterführende Links.
Hinweis: Das Element Preis richten Sie nicht im Element Artikelschriften, sondern direkt innerhalb des Preis-Elements aus.
Aufzählung
Fügen Sie hier eine nummerierte Liste oder eine Aufzählung mit Bulletpoints ein.
Buttons: Fügen Sie Ihrem Artikel einen Button hinzu, der Ihre Leser·innen direkt zum angebotenen Produkt oder Artikel führt.
Sie können Buttons auf zwei verschiedene Arten einfügen:
Button
Fügen Sie einen HTML-Button ein, dessen Text Sie frei editieren können. Button-Text und Link geben Sie unter "Weiterführender Link" ein.
Über das Unterelement "Button-Einstellungen" können Sie u.a. Höhe, Breite, Farbe und Schriftart definieren, siehe: Einstellungen vornehmen.
Button als Bild
Fügen Sie ein Bild ein, das Sie mit einem Link verknüpfen, sodass es Ihnen als Button dient.
Barrierefreiheit: Tragen Sie unter „Bild mit Link verknüpfen“ die Angabe role="button" in die optionalen HTML-Parameter ein, wenn, wenn Sie möchten, dass Screen-Reader Ihren Bild-Button als Button erkennen und korrekt auslesen.
Kurzüberschrift
Eine Kurzüberschrift ersetzt den Eintrag der Überschrift im Inhaltsverzeichnis. Soll weder die Überschrift noch die Kurzüberschrift im Inhaltsverzeichnis sichtbar sein, lassen Sie das Feld Kurzüberschrift leer.
Mobil - Zeilenumbruch innerhalb eines Wortes zulassen
Aktivieren Sie diese Checkbox, um Wörter in der mobilen Ansicht an jeder beliebigen Stelle umzubrechen. Das verhindert, dass sehr lange Wörter Ihr Layout in der mobilen Ansicht gefährden.
Entspricht der CSS-Property: word-break: break-all;
Preis
Geben Sie hier alle Informationen zum Preis Ihres angebotenen Produkts an.
Ausrichtung
Positionieren Sie hier die Preisangabe im Artikel. Wählen Sie zwischen einer linksbündigen, rechtsbündigen oder zentrierten Ausrichtung.
Preis
Tragen Sie hier den Preis des angebotenen Produkts ein. Sie können zusätzlich einen Text vor dem Preis oder eine Preisinformation (z.B. Nur noch 3 Artikel verfügbar) angeben.
Streichpreis
Legen Sie optional einen Streichpreis fest. Der Streichpreis ist standardmäßig durchgestrichen. Sie können zusätzlich einen Text vor dem Streichpreis angeben.
Sharing-Links
Aktivieren Sie das Kontrollkästchen Sharing-Links. Alle angelegten Sharing-Elemente werden unter dem Artikel hinzugefügt.
Fügen Sie dem Artikel weitere Links hinzu, z.B. auf die Firmenwebseite.
Zwischenüberschrift
Tragen Sie im Feld Zwischenüberschrift eine Zwischenüberschrift ein.
- Wählen Sie das gewünschte Element aus.
- Bestätigen Sie das Dialogfenster mit Hinzufügen + Schließen.
- Speichern Sie Ihre Angaben.
- Sie haben einen dreispaltigen Artikel mit den gewünschten Elementen eingerichtet.
Befüllen Sie die Elemente mit Inhalten.
Hinweis: Verzichten Sie bei Inhaltselementen, wie z.B. bei einem Text-Element, auf manuelle HTML-Formatierungen. Die optimale Clientdarstellung kann auf unterschiedlichen Endgeräten Darstellungsinterpretationen und Fehldarstellungen ermöglichen.