Sie können die Hauptelemente Artikel (zweispaltig) , Artikel (dreispaltig) und Artikel (mehrspaltig) in der mobilen Darstellung ausblenden. Zudem können Sie für diese Hauptelemente festlegen, ob Bild- und Textelement in der mobilen Darstellung nebeneinander (skalierend) oder untereinander (umbrechend) angezeigt werden sollen. Aktivieren Sie für die skalierende Darstellung das Kontrollkästchen Mehrspaltige Artikel in der mobilen Version nebeneinander anzeigen. Gegebenenfalls müssen Sie es zunächst dem entsprechenden Artikel hinzufügen. Im Folgenden finden Sie nähere Erläuterungen zur skalierenden bzw. umbrechenden Darstellung von Artikeln.
Am Ende des Abschnitts finden Sie zudem Hinweise zum Verhalten von Bild- und Text-Buttons in der mobilen Darstellung.
Skalierende versus umbrechende Darstellung von Artikeln (zweispaltig) und Artikeln (dreispaltig)
Zwei- bzw. dreispaltige Artikel bestehen jeweils aus 2 bzw. 3 Artikeln. Diese bestehen jeweils aus einem Bild- und Textelement.
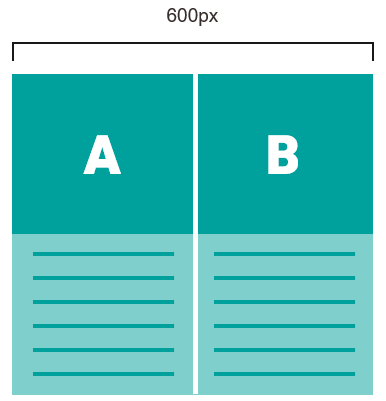
Desktop-Darstellung
In der Desktop-Darstellung werden die Bild- und Textelemente der einzelnen Artikel untereinander angezeigt.
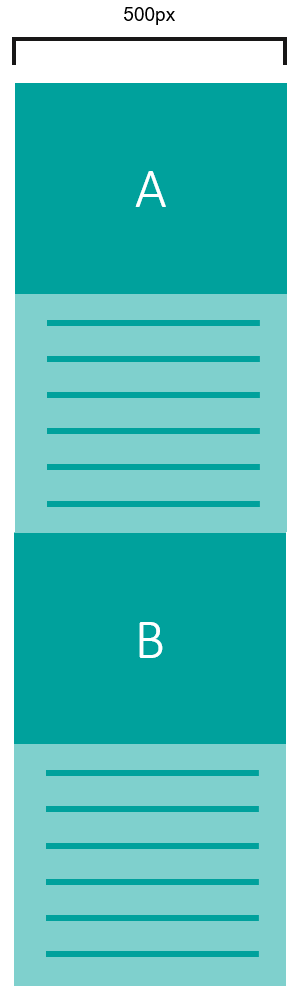
Mobile Darstellung
Für die mobile Darstellung können Sie wählen, ob die Bild- und Textelemente der einzelnen Artikel nebeneinander oder untereinander angezeigt werden sollen.
Standardmäßig werden die Artikel mobil untereinander angezeigt. Nutzen Sie das Element Mehrspaltige Artikel in der mobilen Version nebeneinander anzeigen, wenn Sie die Artikel nebeneinander anzeigen möchten.
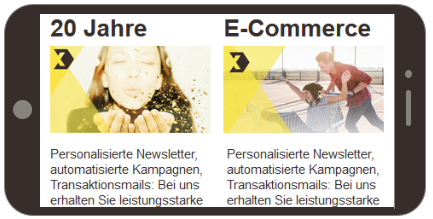
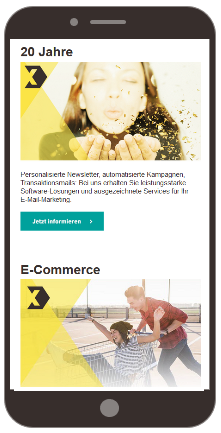
Beispiel aus einem Inxmail-Newsletter


Hinweis: Beachten Sie, dass das Bild bei der mobilen umbrechenden Darstellung größer angezeigt wird als in der Desktop-Darstellung. Daher müssen mobil optimierte Bilder in einer Mindestbreite von 480px vorliegen, damit sie bei dieser Darstellung nicht verpixelt angezeigt werden.
Schriftgröße Bei der mobilen skalierenden Darstellung wird nur das Bild verkleinert angezeigt. Die Schriftgröße bleibt gleich groß wie in der umbrechenden Darstellung, da sonst der Text nicht mehr lesbar wäre.
Wenn Sie das Element "Artikel (mehrspaltig)" verwenden, können Sie den Artikelfluss zusätzlich mit folgenden Einstellungen steuern:
-
Mobil - Artikel gleichmäßig skalieren
-
Mobil - Unvollständige Reihe auf volle Breite skalieren (nur bei gleichmäßiger Skalierung)
-
Mobil - Unvollständige Reihe als erstes ausgeben
-
Mobil - Anzahl der Artikel nebeneinander (max. 5)
-
Mobil - Vertikaler Abstand zwischen den Artikeln
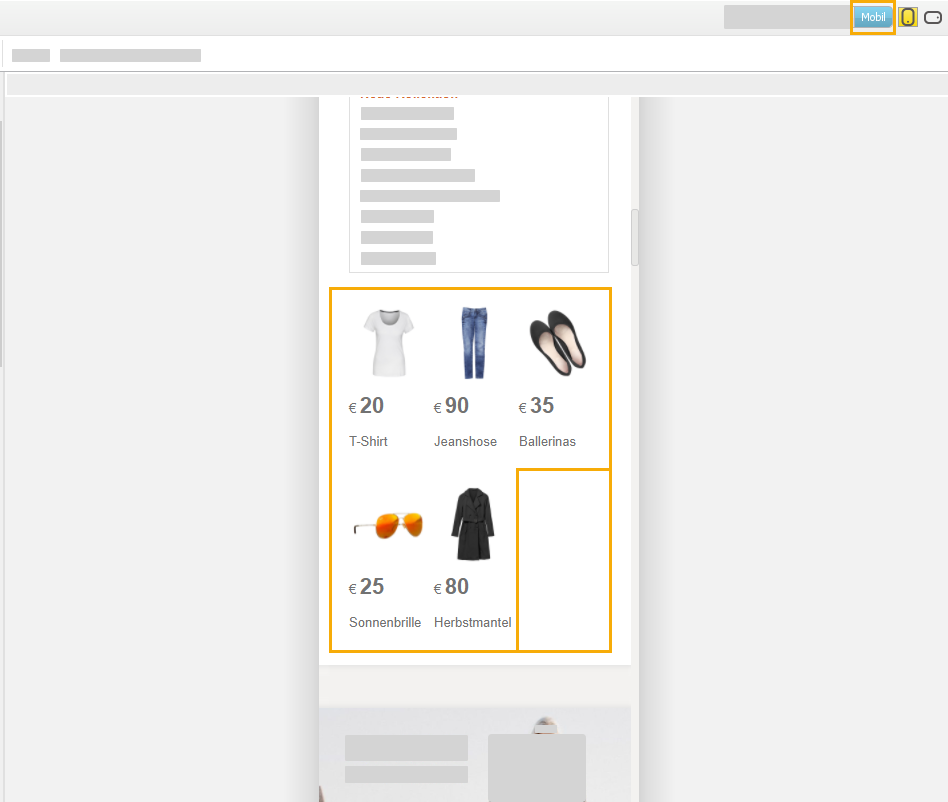
Mit "unvollständige Reihe" ist gemeint, dass je nach Artikelanzahl und Artikelbreite in der mobilen Ansicht Artikel übrig bleiben können, die keine vollständige Reihe mehr ergeben:
Tipp: Probieren Sie die Checkboxen einfach in der mobilen Vorschau aus – dann erkennen Sie schnell, was die verschiedenen mobilen Darstellungsoptionen ausmacht.
Zentrale grafische Elemente innerhalb von Artikeln sind die Elemente Button als Bild und Button. Für beide Elemente können Sie wählen, ob sie in der mobilen Darstellung die gesamte Breite des Displays einnehmen sollen (skalieren) oder ob sie ihre originale Größe behalten sollen. Wenn für diese Elemente keine mobile Skalierung eingestellt ist, dann werden sie in der mobilen Darstellung in derselben Größe wie in der Desktop-Darstellung angezeigt. Die jeweilige Anzeige können Sie über das Kontrollkästchen Button in der mobilen Version nicht skalieren einstellen.
Gegebenenfalls kann es bei einer skalierenden Darstellung beim Element Button als Bild zu einer zu großen und verzerrten Anzeige des Bildes kommen.
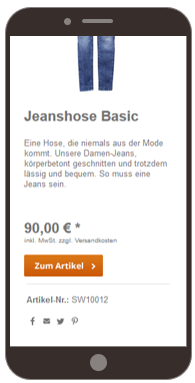
Nicht skalierend

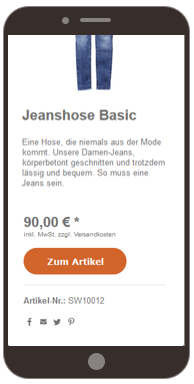
Skalierend

Beim Element Button führt die skalierende Darstellung lediglich zu einer vergrößerten Anzeige, hat aber sonst keine negativen visuellen Auswirkungen.
Nicht skalierend

Skalierend

Das Element Button können Sie zusätzlich von der mobilen Darstellung ausschließen. Aktivieren Sie hierfür das Kontrollkästchen Auf mobilen Endgeräten ausblenden.
Verwandte Themen