Du kannst das Mobilverhalten auf verschiedenen Ebenen definieren:
-
Im Container-Editor legst Du die mobilen Umbrüche und eine abweichende mobile Darstellung fest.
-
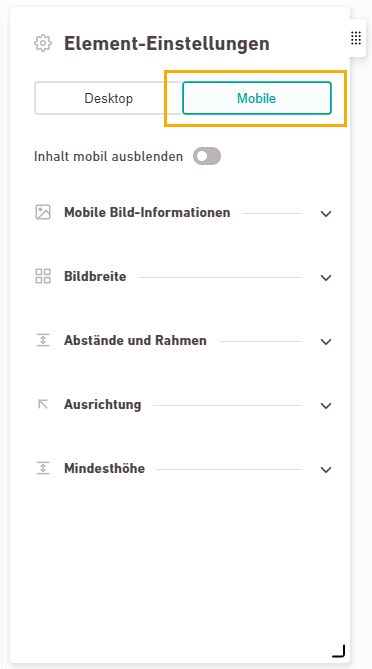
Im Mailing-Editor kannst Du die Container-Einstellungen überschreiben und speziell für dieses eine Mailing anpassen. Nutze dafür den Tab "Mobil" im Panel "Element-Einstellungen".
 Mehr erfahren
Mehr erfahren
Im Panel "Element-Einstellungen" kannst Du z.B.:
-
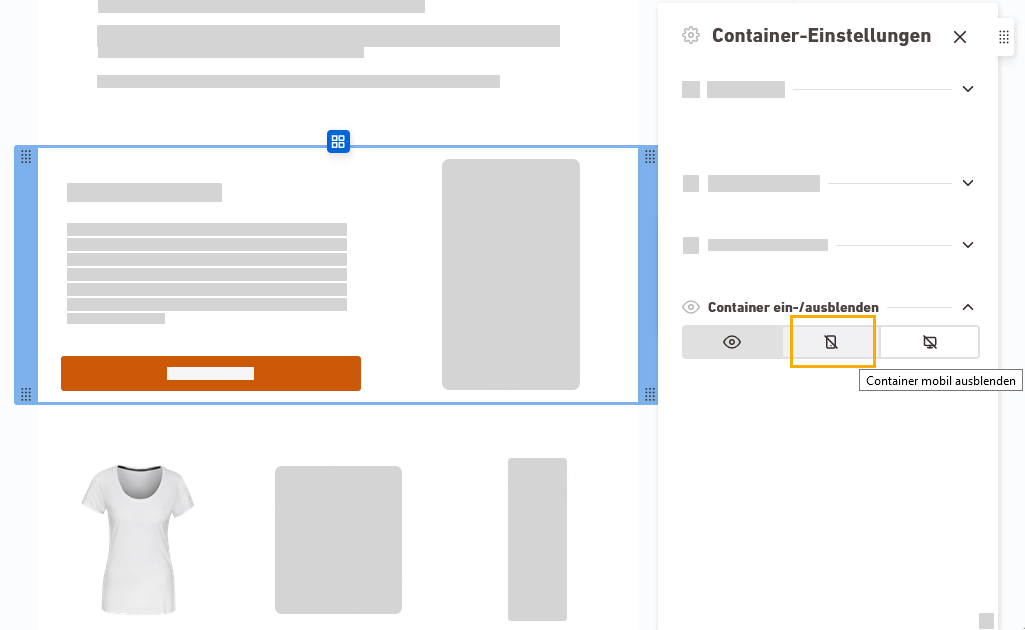
Container in der Desktop-Ansicht oder mobil ausblenden
-
Ein anderes Bild als für die Desktop-Ansicht festlegen
Container in der Desktop-Ansicht oder mobil ausblenden
Mobil ein anderes Bild verwenden
-
-
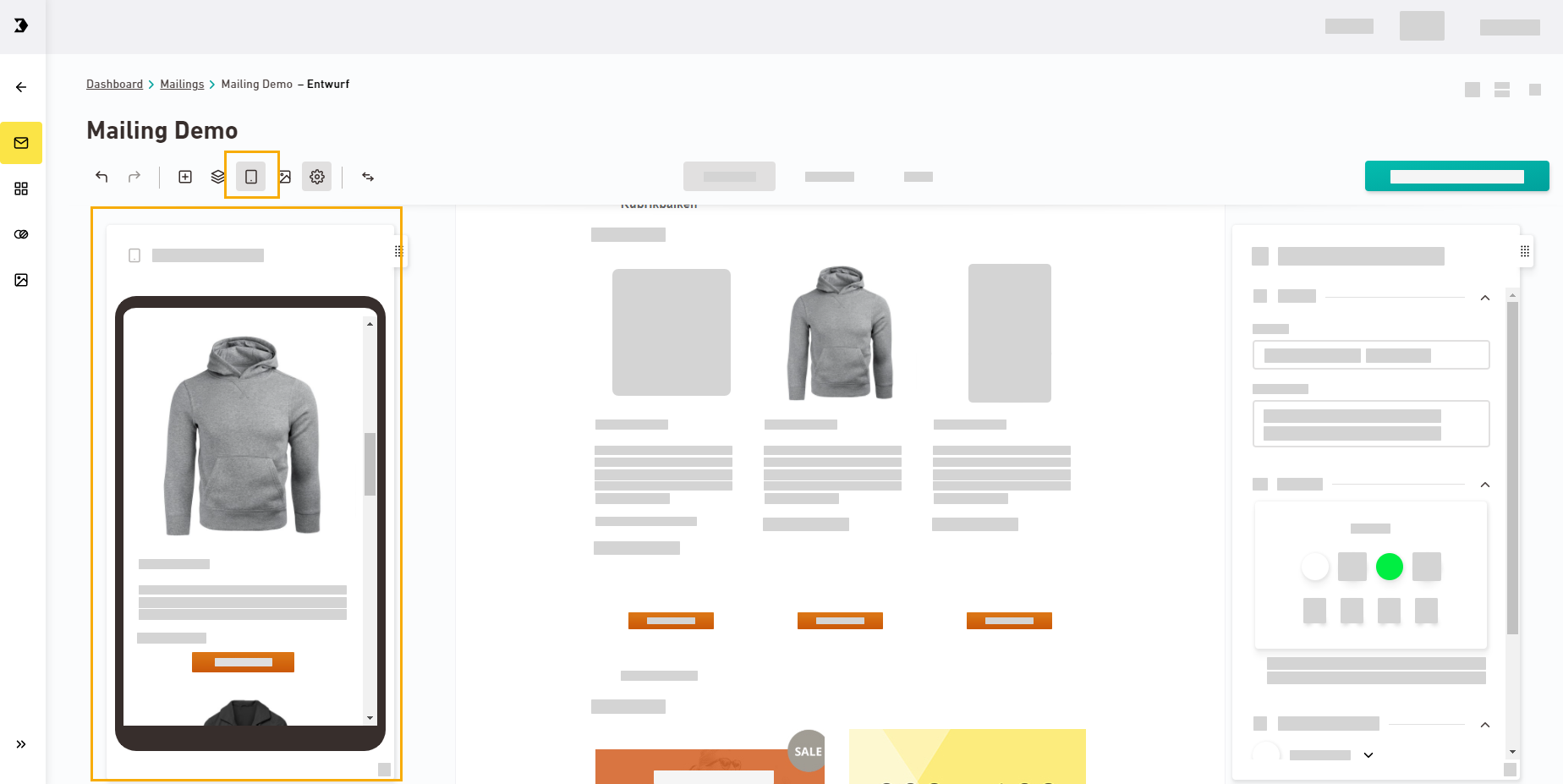
Über das Panel "Mobilvorschau" hast Du stets die Kontrolle darüber, welche mobilen Einstellungen greifen.
 Mehr erfahren
Mehr erfahren
Die Mobilvorschau passt sich dynamisch an, wenn Du auf ein Element in Deinem Mailing klickst.
Auf einem Standard-Computer-Bildschirm wird Dein Mailing üblicherweise im Querformat auf einer großen Fläche angezeigt. Smartphones und Tablets haben dagegen einen kleinen Bildschirm und Du nutzt sie im Hochformat.
Deswegen lohnt es sich, Dein Mailing für die mobile Ansicht zu optimieren. So wird Dein Mailing auf allen Geräten gut lesbar angezeigt.
Standard-Mobilverhalten
Standardmäßig skalieren wir Dein Mailing auf kleinen Bildschirmen. Mobil wird alles genau so angezeigt wie auf dem Desktop – nur kleiner, weil Dein Bildschirm kleiner ist. Das kann dazu führen, dass Texte und Bilder sehr gedrängt angezeigt werden.
Mobile Optimierung heißt vor allem, dass Du für Deine Container Umbrüche definierst, die nur in der mobilen Ansicht greifen. Außerdem kannst Du auf Container-Ebene eine abweichende mobile Darstellung festlegen. – Oder auf Mailing-Ebene im Tab "Mobil" des Panels "Element-Einstellungen".
Standard-Ansicht
(nebeneinander)

Mobil optimierte Ansicht
(untereinander)

Nicht gefunden, was Du gesucht hast?
-
Gib uns Feedback.