Für die mobile Ansicht kannst Du bestimmte Bild- oder Text-Elemente ausblenden.
Du möchtest einen ganzen Container mobil ausblenden? Öffne Dein Mailing und wähle den Container aus. Über die Container-Einstellungen in Deinem Mailing kannst Du einzelne Container mobil oder in der Desktop-Ansicht ausblenden.
Außerdem kannst Du die folgenden Element-Einstellungen mobil abweichend definieren:
-
Abstände und Rahmen
-
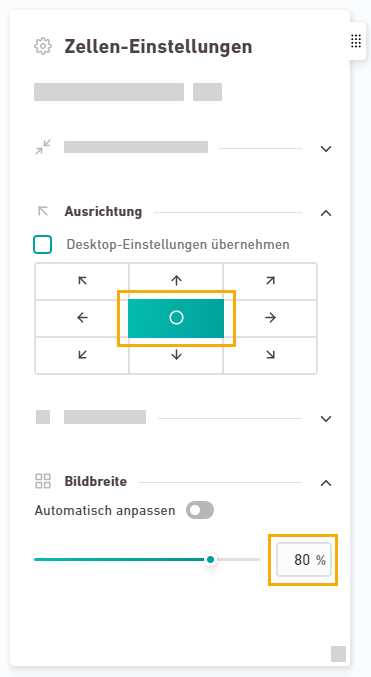
Ausrichtung
-
Bildbreite
Schritt für Schritt
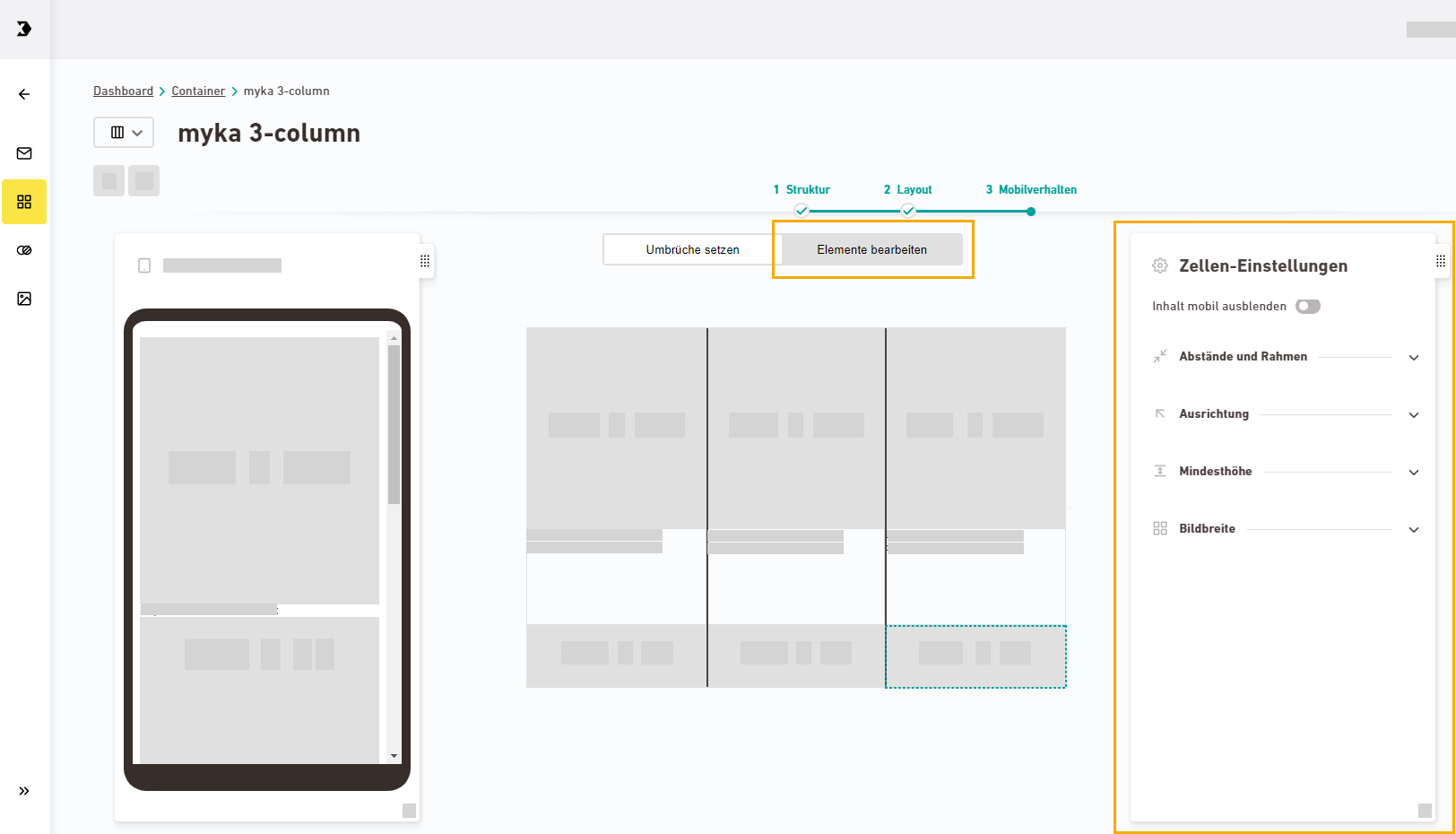
- Öffne Deinen Container im Workflow-Schritt "Mobilverhalten".
-
Klicke auf "Elemente bearbeiten" und wähle ein Element aus.
Wir arbeiten dran: Bald wird an dieser Stelle auch die Mehrfachauswahl per Strg + Klick verfügbar sein. Momentan ist die Mehrfachauswahl nur im Workflow-Schritt "Layout" und nicht im Workflow-Schritt "Mobilverhalten" möglich.
-
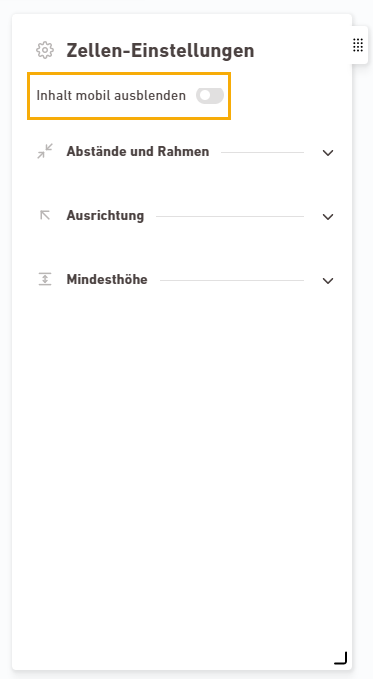
Klicke im Panel "Zellen-Einstellungen" auf den Schalter "Inhalt mobil ausblenden", um das Element mobil auszublenden.
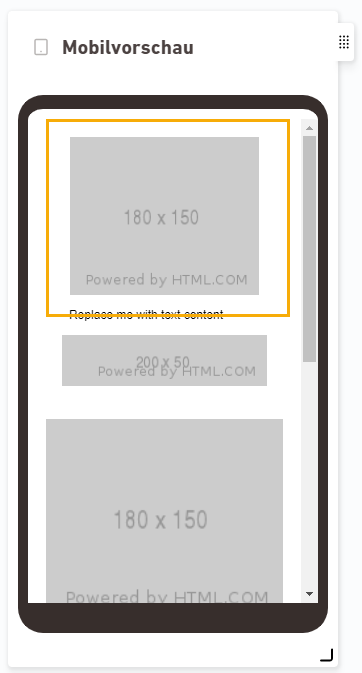
Das Element verschwindet aus der Mobilvorschau und alle "Zellen-Einstellungen" werden ausgeblendet.
-
Klicke ein weiteres Element an.
-
Lege im Panel "Zellen-Einstellungen" alle Einstellungen fest, die Du in der mobilen Ansicht abweichend von der Desktop-Ansicht definieren möchtest.
Keine Einstellung = Desktop-Ansicht: Alle Elemente, für die Du in den mobilen Einstellungen nichts explizit definierst, werden wie in der Desktop-Ansicht dargestellt.
- Du hast für Deinen Container eine abweichende mobile Darstellung umgesetzt.
Nächste Schritte
- Füge Deinen Container in ein Mailing ein, und befülle ihn mit echten Bildern und Texten. Über die Mailing-Vorschau kannst Du die mobile Ansicht mit echten Inhalten überprüfen.
Du siehst den aktuellen Navigationspunkt nicht?
Sieh in Deinem Profil nach, welche Rechte Du hast oder sprich Deine Account-Manager·innen an.
Nicht gefunden, was Du gesucht hast?
-
Gib uns Feedback.