Im Workflow-Schritt "Layout" legst Du Text-Bereiche und Bild-Bereiche fest. Hier definierst Du außerdem Abstände, Rahmen und Farben.
Schritt für Schritt
-
Öffne Deinen Container im Workflow-Schritt "Layout".
-
Ziehe Text-, Bild- oder Button-Elemente aus dem linken Panel auf Deine Container-Zellen.
Du kannst auch Container-Zellen leer lassen.
-
Lege für jedes Container-Element Abstand, Rahmen und weitere Einstellungen fest.
Mehrfachauswahl per Strg: Wenn Du die Strg-Taste drückst, kannst Du mehrere Container-Elemente gleichzeitig auswählen und bearbeiten.
Wechsel dynamisch zwischen:
- Außenabstand (= margin)
- Innenabstand (= padding)
-
Rahmen (= border)
 Weitere Zellen-Einstellungen
Weitere Zellen-Einstellungen
Farbauswahl: Als Rahmen- oder Hintergrundfarben stehen Dir alle Grundfarben aus Deinem Styleset zur Verfügung.
Bereich
Was kannst Du tun?
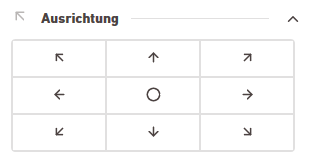
Ausrichtung

Lege die Ausrichtung Deiner Container-Zelle fest. Standard ist oben links.
Zellenhöhe

Definiere eine Mindesthöhe, wenn Du nicht möchtest, dass sich Deine Zelle automatisch an den Inhalt anpasst. Hintergrundfarbe

Wähle eine Hintergrundfarbe aus.
-
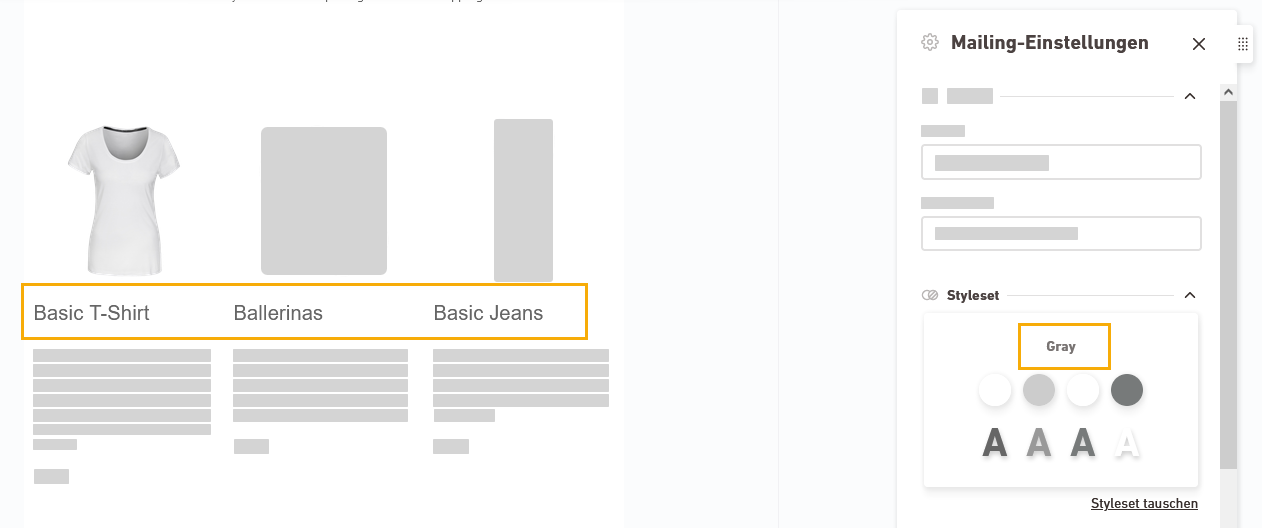
Tausche die Standard-Platzhalter-Texte durch eigene Platzhalter-Texte aus, und weise ihnen Textstile zu.
-
So kannst Du Deine Container komfortabler gestalten und hast eine bessere Vorstellung davon, wie sie später im Mailing aussehen.
-
Du kannst Du Dir oder Deinen Redakteur·innen Hinweise mitgeben, mit welchen konkreten Inhalten die Text-Elemente im Mailing befüllt werden sollen.
-
Während der Mailing-Redaktion ersetzt Du die Platzhalter-Texte durch Deine finalen Mailing-Texte. Auch die Textstile sind nicht final. Du kannst sie im Mailing noch einmal ändern.
 Welche Textstile kann ich nutzen und wo sehe ich die Layout-Effekte?
Welche Textstile kann ich nutzen und wo sehe ich die Layout-Effekte?
Dir stehen die Textstile zur Verfügung, die in jedem Styleset fest hinterlegt und nicht löschbar sind:
-
Fließtext 1 und 2
-
Überschrift 1, 2 und 3
Das tatsächliche Layout für die Textstile wird erst im Mailing gezogen. Wie z.B. die Überschrift 1 am Ende aussieht ist davon abhängig, welches Styleset Deinem Mailing zugeordnet ist.
Darstellung im Mailing
Beispiel 1
Beispiel 2


-
- Du hast Dein Container-Layout verfeinert.
Nächster Schritt
-
Für Content-Container: Bearbeite Deine Container-Inhalte.
oder:
- Lege fest, wie sich Dein Container mobil verhalten soll.
Du siehst den aktuellen Navigationspunkt nicht?
Sieh in Deinem Profil nach, welche Rechte Du hast oder sprich Deine Account-Manager·innen an.
Nicht gefunden, was Du gesucht hast?
-
Gib uns Feedback.
