Schritt für Schritt
Um die Überschrift anzupassen, gehen Sie wie folgt vor:
-
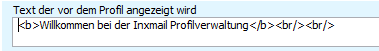
Öffnen Sie das Element Text der vor dem Profil angezeigt wird im Hauptelement Aussehen.
Der Text ist bereits mit HTML-Befehlen versehen. Das öffnende und das schließende <b>-Tag sorgen dafür, dass der Text fett dargestellt wird. Die beiden folgenden <br>-Tags erzeugen zwei Zeilenumbrüche hinter dem Text.
-
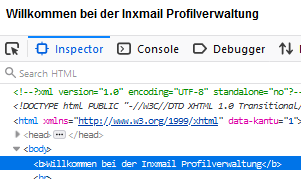
Markieren Sie die Überschrift im Browser mit dem Untersuchen-Werkzeug
 in Ihren Webentwickler-Tools. Der dazugehörige HTML-Code wird hervorgehoben.
in Ihren Webentwickler-Tools. Der dazugehörige HTML-Code wird hervorgehoben.
-
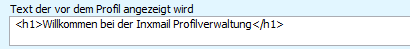
An dieser Stelle werden die HTML-Tags aus dem Textfeld angezeigt. Passen Sie den vordefinierten Code im Webseiten-Editor an, um mehr Gestaltungsmöglichkeiten zu haben. Ändern Sie den Code folgendermaßen:
Eine Überschrift wird in HTML durch eines der Elemente h1, h2, h3 bis h6 darstellt. Das Element h steht dabei für Heading (Überschrift).
HTML unterscheidet 6 Überschrifts-Ebenen, um Hierarchieverhältnisse in Dokumenten abzubilden.
-
Über das h1-Tag können Sie nun im Element Stylesheet unter Aussehen beliebige CSS-Anweisungen angeben. Ändern Sie die Schriftgröße, stellen Sie den Text auf fett und vergeben Sie einen Abstand nach unten:
Copyh1{
font-size: 18px;
font-weight: bold;
margin: 0 0 20px 0;
}
- Sie haben die Überschrift angepasst.