Um die Arbeit mit HTML und CSS zu erleichtern, bieten verschiedene Browser Webentwickler-Tools an. Sie können die Webentwickler-Tools in den meisten Browsern (Chrome, Firefox, Edge) mit dem folgenden Shortcut aufrufen:
-
Strg + Shift + C
Entwickler-Tools nicht sichtbar? In den neuesten Browser-Versionen sind die Webentwickler-Tools standardmäßig integriert. Falls Sie eine ältere Browser-Version verwenden und die Tastenkombination Strg + Shift + C keine Webentwickler-Tools aufruft, müssen Sie Ihren Browser aktualisieren oder ein Add-on manuell installieren (z.B. das Web Developer Add-on für den Firefox).
Die folgende Beschreibung basiert auf den Firefox Webentwickler-Tools ist aber auf jeden anderen Browser übertragbar.
Schritt für Schritt
Um Webentwickler-Tools zur Gestaltung von Dynamischen Webseiten zu verwenden, gehen Sie wie folgt vor:
-
Öffnen Sie Ihren Browser.
-
Öffnen Sie die Webentwickler-Tools über die Tastenkombination Strg + Shift + C.
Je nach Voreinstellung öffnen sich die Wentwickler-Tools am Rand Ihres aktuellen Browser-Fensters oder in einem separaten Fenster. Sie können die Positionierung jederzeit anpassen.
-
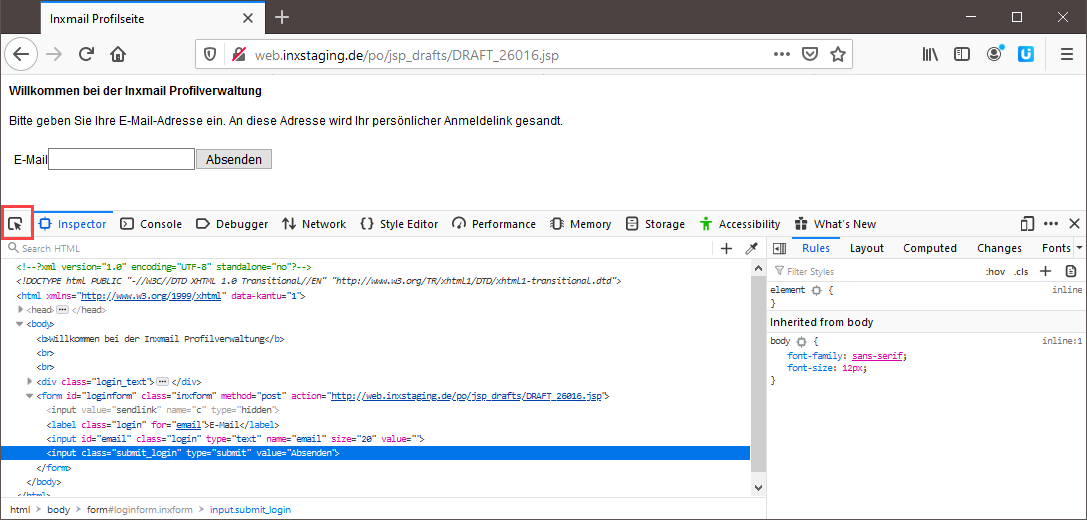
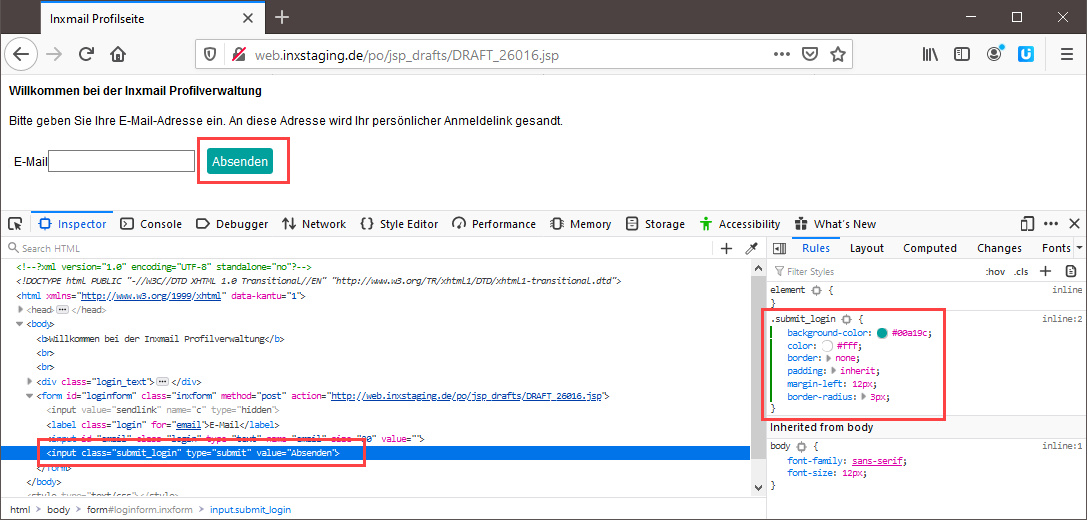
Klicken Sie auf das Untersuchen-Werkzeug
 , um einen bestimmten Bereich auf der Webseite auszuwählen. Der dazugehörige HTML-Code wird links, der CSS-Code rechts dargestellt.
, um einen bestimmten Bereich auf der Webseite auszuwählen. Der dazugehörige HTML-Code wird links, der CSS-Code rechts dargestellt.
Bereits hinterlegte CSS-Angaben werden rechts unter Styles angezeigt.
In diesem Beispiel sind für den Bereich noch keine expliziten Angaben vorhanden, sodass die CSS-Anweisungen zu dem umschließenden Element „body“ ausgegeben werden.
-
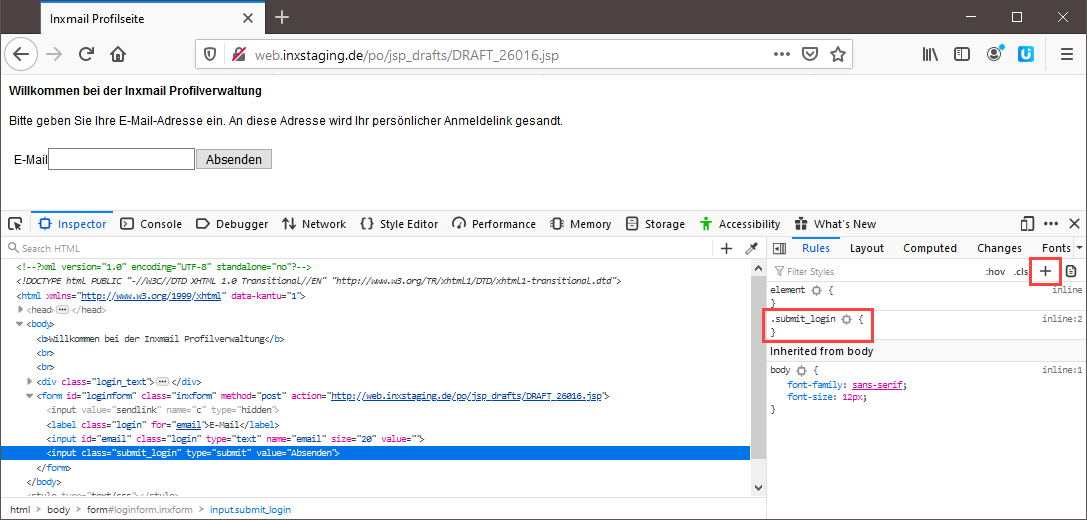
Sie können nun CSS-Code direkt in Firebug eingeben und das Verhalten im Browser live testen. Klicken Sie auf das +-Symbol oben rechts, um das ausgewählte Element zu bearbeiten.
Ein neuer CSS-Selektor für das ausgewählte Element wird angelegt: .submit_login.
-
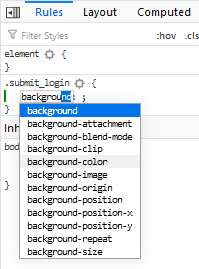
Klicken Sie auf den neu angelegten Selektor .submit_login, um das ausgewählte Element zu gestalten.
Nach der Eingabe des ersten Buchstaben erhalten Sie direkt Vorschläge für mögliche CSS-Anweisungen, z.B. background-color für die Hintergrundfarbe des "Absenden"-Buttons.
-
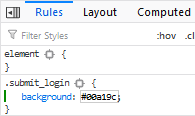
Drücken Sie die Tabulator-Taste, um den gewünschten Farb-Wert als Hex-Code einzugeben.
Gestalten Sie Ihr Element, bis es Ihren Vorstellungen entspricht.
Änderungen sind vorläufig: Die Eingabe ist nur temporär in Ihrem Browser vorhanden und wird automatisch wieder entfernt, sobald Sie die Seite neu laden.
-
Um die Eingabe für Ihre Seite zu übernehmen, kopieren Sie den Code und tragen Sie ihn in Ihre Style-Datei ein.
-
Sie haben das Styling Ihrer Dynamischen Webseite mit Hilfe von Browser-Tools optimiert und die Änderungen in Ihre Style-Datei übernommen.