Hinterlege im Navigationspunkt Schriftarten eigene Schriftarten als Webfonts.
Generelle Anforderungen
Binde Deine Schriftart per URL auf eine .css-Datei ein.
Eine direkte Einbindung der Font-Datei (z.B. per .woff, .woff2 oder .ttf-Datei ) ist nicht möglich.
-
Richtig: https://my-font.example.com/alberta.css
-
Falsch: https://my-font.example.com/alberta.woff2
@font-face {
font-family: 'Alberta';
font-style: normal;
font-weight: 400;
src: url(https://my-font.example.com/alberta.woff2) format('woff2');
}Stelle sicher, dass sich Deine .css-Datei und Font-Datei auf einem frei zugänglichen Webserver befinden.
Was bedeutet "frei zugänglich"? Die URLs müssen von jedem beliebigen Rechner aus aufgerufen werden können, ohne dass z.B. ein Login nötig ist. Auch IP-Restriktionen sind nicht zulässig.
Achte darauf, dass der Webserver, auf dem sich Deine .css-Datei und Font-Datei befinden, https-verschlüsselt ist. Aufgrund von Spam-Schutz sind http-URLs nicht erlaubt.
Du kannst eine Schriftart mit demselben Namen kein zweites Mal anlegen. Wenn Du einen Webfont neu konfigurieren möchtest, musst Du die gleichnamige Schriftart zunächst löschen, bevor Du die neue Schriftart anlegen kannst.
Je nachdem, wo eine Schriftart gehostet und wie sie eingebunden ist, musst Du bei der Verwendung von Webfonts die jeweiligen Datenschutzbestimmungen und insbesondere die Bestimmungen der Datenschutz-Grundverordnung (DSGVO) berücksichtigen – und die in diesem Zusammenhang stehenden Informationspflichten gegenüber Deinen Empfänger·innen.
Insbesondere bei Schriftarten von US- oder Drittstaaten-Anbietern außerhalb der EU / Ländern mit Angemessenheitsbeschluss solltest Du vor der Einbindung eine datenschutzrechtliche Bewertung vornehmen.
Beispielsweise kann beim Einbinden individueller Schriftarten von US-Webdiensten wie Google Fonts, Adobe Fonts usw. beim Verbindungsaufbau zu den Servern, auf denen der Webfont gehostet ist, u. a. die IP-Adresse Deiner E-Mail-Empfänger·innen übertragen werden. Dies ist insbesondere beim standardmäßigen Abruf von Google Fonts der Fall.
Wir empfehlen Dir eine Bewertung aus informationssicherheitsrechtlicher Perspektive sowie eine Bewertung der Verwendung im Sinne des jeweiligen Copyrights.
Wie kann ich Webfonts DSGVO-konform einbinden?
-
Nur Webfonts mit DSGVO-konformem Hosting nutzen: Option 1 ist, dass Du nur Schriftarten von Anbietern einbindest, die sicherstellen, dass der Abruf DSGVO-konform verläuft. Das können z.B. Schriftarten sein, die in der EU gehostet sind bzw. bei denen die Anbieter sicherstellen, dass z.B. bei der Verbindung zu US-Servern keine personenbezogenen Daten von User·innen oder Empfänger·innen übertragen werden.
Damit sind Google Fonts von vorne herein ausgeschlossen. Auch bei der Nutzung anderer US-gehosteter Webfonts wie z.B. Adobe Fonts ist Vorsicht geboten.
Wer ganz sicher gehen möchte, setzt nur noch sogenannte "websichere Schriften" ein.
-
Webfont selbst DSGVO-konform bereitstellen: Option 2 ist, dass Du den Webfont selbst hostest oder anderweitig sicherstellst, dass das Hosting und die Datenabrufe DSGVO-konform sind.
-
Einverständnis der Empfänger·innen einholen: Option 3 ist, dass Du zwar Webfonts verwendest, bei deren Verwendung personenbezogene Daten übertragen werden. Du sicherst Dich jedoch über eine Einverständniserklärung Deiner User·innen und Empfänger·innen rechtlich ab.
-
Für Newsletter, die über einen E-Mail-Client abgerufen werden, kannst Du die Einwilligung z.B. über das Anmeldeformular abfragen.
-
Für Web-E-Mail-Archive und Transaktionsmail-Systeme kannst Du ein Consent-Banner nutzen.
-
Für den Fall der Weiterleitung von E-Mails oder Webansichts-Links steht zur Zeit keine praktikable Lösung zur Verfügung.
-
Hinweis: Wir raten Dir in allen Fällen zu einer engen Abstimmung mit Deinen Datenschutzbeauftragten.
Schritt für Schritt
-
Öffne in den Einstellungen den Navigationspunkt
"Schriftarten".
-
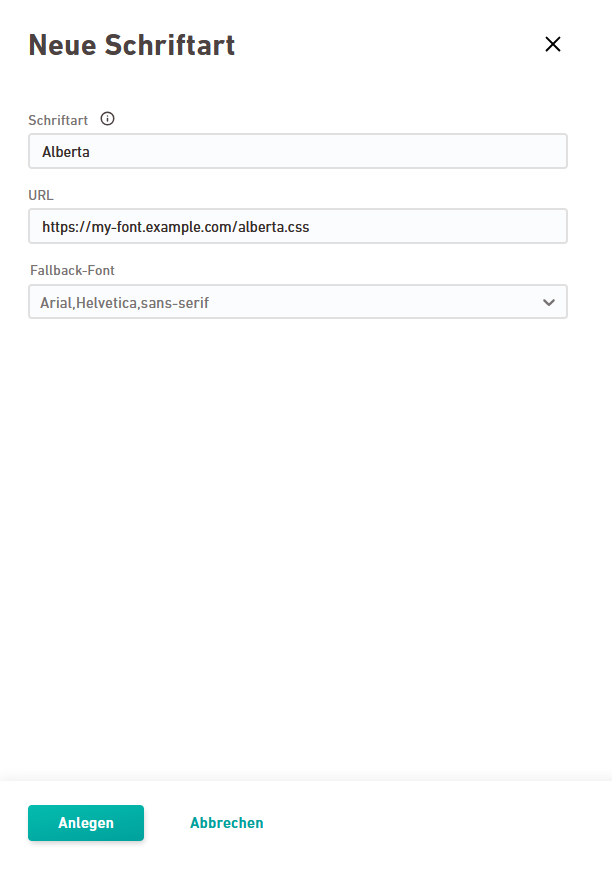
Klicke auf .
-
Gib den Namen Deiner Schriftart ein.
Schreib den Namen Deiner Schriftart ohne Anführungszeichen und genau so, wie er in der @font-face-Deklaration Deiner .css-Datei vorkommt, z.b. Alberta.
Hinweis: Wenn Du den Namen anders schreibst, wird er später im Mailing nicht erkannt. -
Gib die URL auf Deine .css-Datei ein.
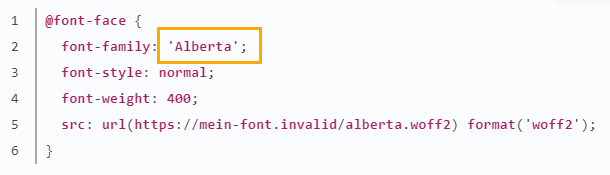
 Beispielhafter Inhalt der .css-Datei
Copy
Beispielhafter Inhalt der .css-Datei
Copy@font-face {
font-family: 'Alberta';
font-style: normal;
font-weight: 400;
src: url(https://mein-font.invalid/alberta.woff2) format('woff2');
} -
Wähle eine Fallback-Schriftart aus der Drop-Down-Liste. Je nachdem, welche eigene Schrift Du hinterlegt hast, eignet sich eher eine Fallback-Schriftart mit oder ohne Serifen.
 Wann greift die Fallback-Schriftart?
Wann greift die Fallback-Schriftart?
Es kann sein, dass Deine hinterlegte Schriftart nicht heruntergeladen werden kann oder von einem E-Mail Client nicht unterstützt wird.
Deswegen stellen Dir daher verschiedene Auswahlen von Fallback-Schriftarten bereit, die auf den meisten Rechnern standardmäßig installiert sind, z.B. Arial oder Times New Roman.
 Was passiert, wenn ich nichts auswähle?
Was passiert, wenn ich nichts auswähle?
Wenn Du nichts auswählst, greift die Standard-Einstellung: Arial,Helvetiva,sans-serif.
- Klicke auf .
- Du hast Deine eigene Schriftart als Webfont hinterlegt.
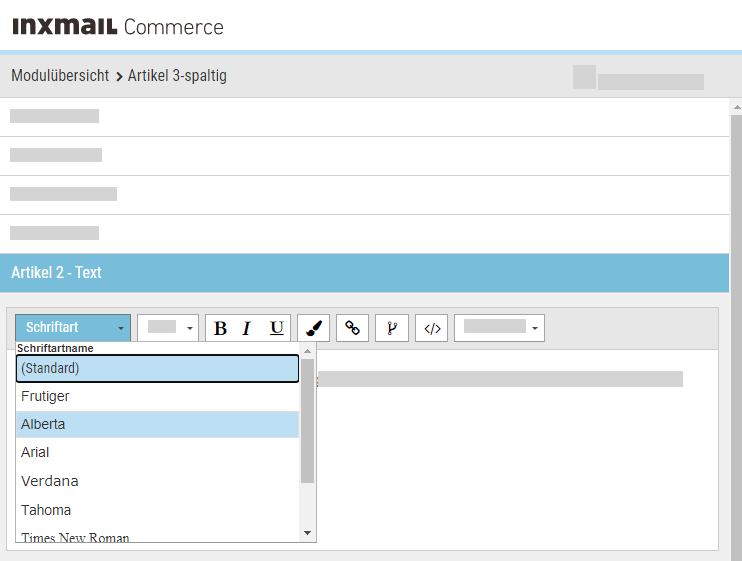
Du kannst die Schriftart nun für Deine Mailing-Texte auswählen, siehe auch Texte einfügen und bearbeiten.
Lege Schriftarten vor der Verwendung in Deinem Mailing an: Die Schriftarten, die für bestehende Mailings zur Auswahl stehen, lassen sich nicht nachträglich aktualisieren. Du musst ein neues Mailing anlegen, um neu angelegte Webfonts zu nutzen.
Das Setup für Deine Schriftart lässt sich nicht nachträglich ändern. Wenn Du die Einstellungen für eine Schriftart ändern möchtest (z.B. weil sich die URL geändert hat), musst Du die Schriftart löschen und neu anlegen.