Schritt für Schritt
Um eine Dynamische Webseite per iframe-Element in Ihren Webauftritt einzubinden, gehen Sie wie folgt vor:
-
Fügen Sie den iframe-Code an der Stelle Ihres Webauftritts ein, an der das Formular bzw. die Dynamische Webseite angezeigt werden soll.
-
Fügen Sie als Quelle die URL zu der Dynamischen Webseite ein.
Beispiele
- <iframe src="http://web.inxmail.com/example/subscription.jsp"></iframe>
- <iframe src="https://web.inxmail.com/example/subscription.jsp"></iframe>
- Speichern bzw. veröffentlichen Sie die Webseite, in die Sie den iframe-Code eingefügt haben.
- Sie haben eine Dynamische Webseite per iframe-Element in Ihren Webauftritt eingebunden.
Ergänzende Informationen
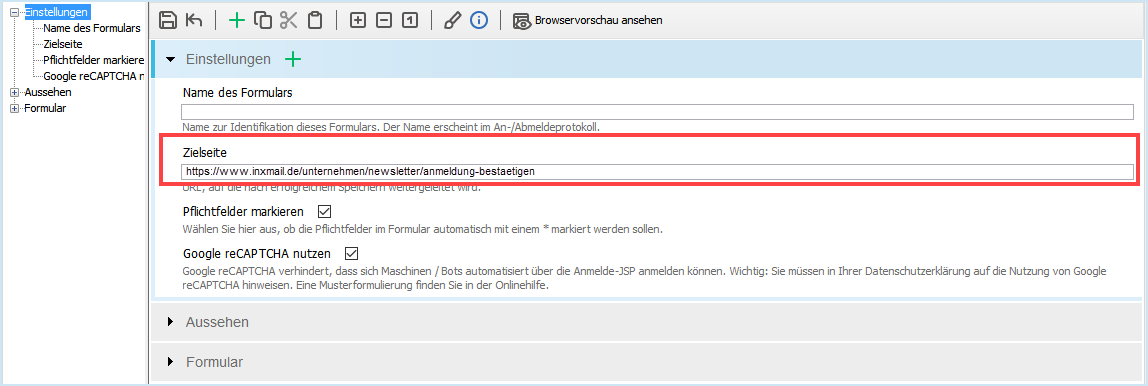
Erfassen Sie im Element Zielseite die URL der Ziel-Webseite, auf die der Empfänger nach der Anmeldung gelangt. (Detaillierte Informationen hierzu finden Sie in Abschnitt Einstellungen vornehmen.)
In bestimmten Konstellationen kann es vorkommen, dass die Webseite, die das iframe-Element enthält, selbst noch einmal innerhalb des iframe-Elements aufgerufen wird, so dass es zu redundanten Darstellungen kommt. Kontaktieren Sie Ihren Inxmail Ansprechpartner unter Care-Consulting@inxmail.de für weitere Informationen.
Inxmail Professional:
2 Nutzungsmöglichkeiten
Je nachdem, welchen Vertrag Du hast, nutzt Du Inxmail Professional auf unterschiedliche Art.
-
Als Teil der Inxmail Plattform: Du verwendest Newsletter & Kampagnen als primäres Tool für Newsletter-Erstellung und Versand. Inxmail Professional dient Dir lediglich als Empfänger-Datenbank und Konfigurationstool im Hintergrund.
Wir setzen stetig neue Funktionen in "Newsletter & Kampagnen" um. Schau doch mal im Bereich Newsletter & Kampagnen nach, ob es Deine gesuchte Funktion vielleicht schon dort gibt.
-
Im Vollumfang: Du verwendest das Legacy-Tool Inxmail Professional als Dein primäres Tool für Newsletter-Erstellung und Versand.
Nicht gefunden, was Du gesucht hast?
-
Gib uns Feedback.