|
Angaben zum Beispiel |
|
|---|---|
|
Datenquelle |
HTML-Datei |
|
Transformation |
Nein |
|
Personalisierung/
|
Nein |
|
Agent |
|
|
Zeitpunkt der Aktualisierung |
Versandzeitpunkt |
HTML-Datei
<table style="background-color:#FFFFFF;width:600px;" width="600" cellspacing="0" cellpadding="0" border="0" bgcolor="#FFFFFF">
<tbody>
<tr>
<td style="width:600px;" width="600" valign="top" align="left">
<span style="font-family: Arial, sans-serif; font-size:12px; color: #000000;">
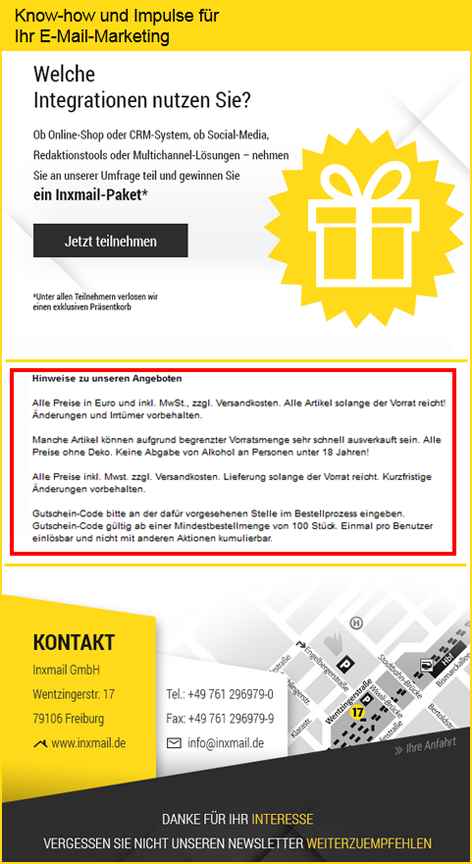
<b>Hinweise zu unseren Angeboten</b>
<br/>
Alle Preise in Euro und inkl. MwSt., zzgl. Versandkosten. Alle Artikel solange der Vorrat reicht! Änderungen und Irrtümer vorbehalten.<br/>
Manche Artikel können aufgrund begrenzter Vorratsmenge sehr schnell ausverkauft sein. Alle Preise ohne Deko. Keine Abgabe von Alkohol an Personen unter 18 Jahren!<br/>
Alle Preise inkl. Mwst. zzgl. Versandkosten. Lieferung solange der Vorrat reicht. Kurzfristige Änderungen vorbehalten.<br/>
Gutschein-Code bitte an der dafür vorgesehenen Stelle im Bestellprozess eingeben. Gutschein-Code gültig ab einer Mindestbestellmenge von 100 Stück. Einmal pro Benutzer einlösbar und nicht mit anderen Aktionen kumulierbar.
</span>
</td>
</tr>
</tbody>
</table>Darstellung im Mailing
Inxmail Professional:
2 Nutzungsmöglichkeiten
Je nachdem, welchen Vertrag Du hast, nutzt Du Inxmail Professional auf unterschiedliche Art.
-
Als Teil der Inxmail Plattform: Du verwendest Newsletter & Kampagnen als primäres Tool für Newsletter-Erstellung und Versand. Inxmail Professional dient Dir lediglich als Empfänger-Datenbank und Konfigurationstool im Hintergrund.
Wir setzen stetig neue Funktionen in "Newsletter & Kampagnen" um. Schau doch mal im Bereich Newsletter & Kampagnen nach, ob es Deine gesuchte Funktion vielleicht schon dort gibt.
-
Im Vollumfang: Du verwendest das Legacy-Tool Inxmail Professional als Dein primäres Tool für Newsletter-Erstellung und Versand.
Nicht gefunden, was Du gesucht hast?
-
Gib uns Feedback.