Wir haben noch eine Reihe an kleineren Verbesserungen im Handling von Mailings, Containern und Stylesets umgesetzt. Hier findest Du alle Infos.
Zeilenabstand definieren
Für Deine Schriften kannst Du ab sofort den Zeilenabstand definieren. Wie üblich nimmst Du die Einstellung in Deinem Styleset vor und weist sie dann über Texstile Deinen Mailing-Texten zu.
Zur Auswahl stehen die Werte:
-
Auto
-
Klein
-
Mittel
-
Groß
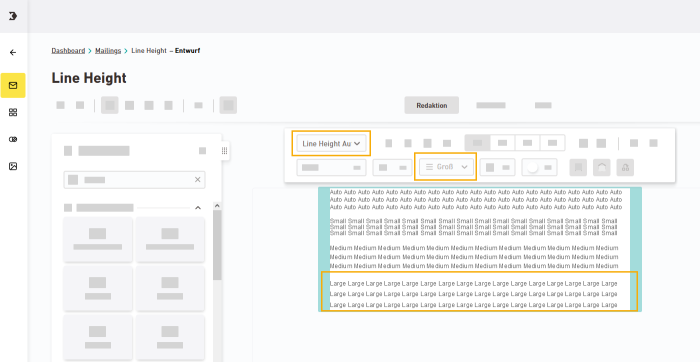
Hier siehst Du die Auswirkungen im Mailing, abhängig vom ausgewählten Textstil:
Vordefinierte Web-Tracking-Parameter einfügen
Beim Web-Tracking mit Google Analytics oder Econda gibt es ein paar Standard-Parameter, die Du häufig brauchen wirst. Daher haben wir für Dich Standard-Sets an vordefinierten Web-Tracking-Parametern zusammengestellt, für:
-
Google Analytics
-
Econda Standard
-
Econda Websale
Wähle Dein gewünschtes Parameter-Set aus der Drop-Down-Liste aus und klicke auf ![]() Hinzufügen. Weitere Informationen findest Du im Artikel Web-Tracking konfigurieren.
Hinzufügen. Weitere Informationen findest Du im Artikel Web-Tracking konfigurieren.
Mailing öffnen per Doppelklick / Klick auf Mailing-Name
Kleine, aber hilfreiche Usability-Optimierung in der Mailing-Übersicht: Du kannst Dein Mailing jetzt per Doppelklick – oder per Klick auf den Mailing-Namen – öffnen. Das Öffnen über das ![]() Bearbeiten-Symbol ist natürlich auch weiterhin möglich.
Bearbeiten-Symbol ist natürlich auch weiterhin möglich.
Im Video siehst Du die drei Varianten:
Mobile Alternativgrafik per Drag & Drop einfügen
Vorbei die Zeiten, in denen Du die mobile Alternativgrafik umständlich per URL einfügen musstest. Nun geht es einfach per Drag & Drop aus Deinem Medien-Panel. Wie das genau geht, erfährst Du im Video unter Mobilverhalten definieren.
Editierbare Buttons in Inxmail Containern
In den Inxmail Containern gibt es nun auch editierbare Buttons anstelle von statischen Button-Bildern. Die Änderung betrifft nur Container, die Du neu in Deinem Mailing platzierst. Bereits platzierte Container werden – wie üblich – nicht angepasst.
Teilen von Objekten: Identische Stylesets werden automatisch erkannt
Beim Teilen von Mailings und Containern wird das verknüpfte Styleset automatisch mit den Stylesets aus dem Ziel-Space abgeglichen. Wenn es ein Styleset mit dem identischen Inhalt gibt, wird das Styleset aus dem Ziel-Space verwendet. So vermeidest Du redundante Stylesets im Ziel-Space.
Erfahre mehr